Angular Material 7 Tooltip
The
在本章中,我们将展示使用 Angular Material 显示Tooltip所需的配置。
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件的内容 app.component.html .
<button mat-raised-button matTooltip = "Sample Tooltip" aria-label = "Sample Tooltip"> Click Me! </button>
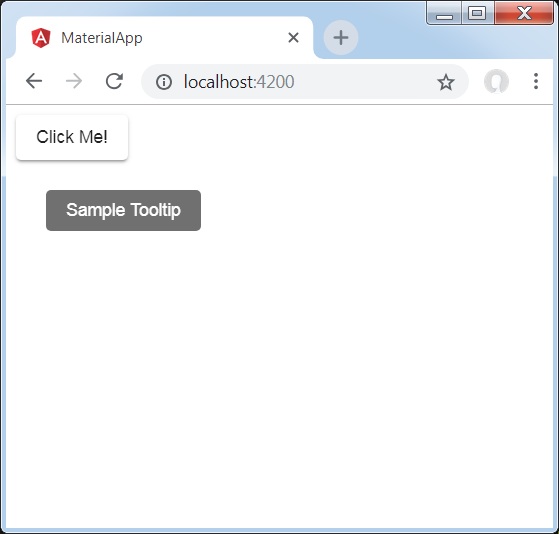
Result
验证结果。

Details
- 在这里,我们在悬停时使用 mat-button 创建了一个按钮,我们将显示一个Tooltip。
