Angular Material 7 切换按钮
The <垫按钮切换> ,一个角度指令,用于创建具有材质样式和动画的切换或开/关按钮。 mat-button-toggle 按钮可以配置为单选按钮或复选框。通常它们是 <垫按钮切换组> .
在本章中,我们将展示使用 Angular Material 绘制按钮切换控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件的内容 app.component.css .
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的 HTML 主机文件的内容 app.component.html .
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>
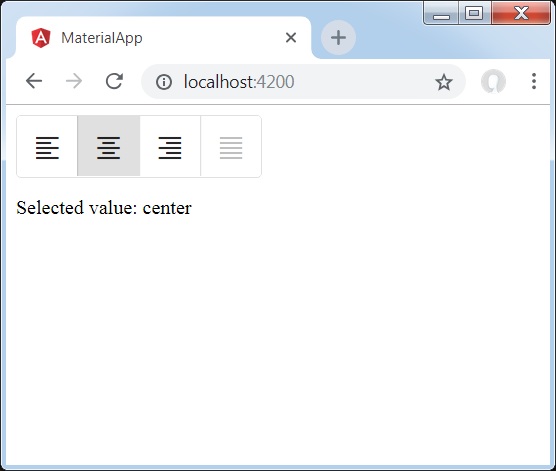
Result
验证结果。

Details
- 首先,我们使用 mat-button-toggle-group 创建了一个切换按钮组。
- 然后,我们使用 mat-button-toggle 向组中添加了切换按钮。
