Angular Material 7 网格列表
The
在本章中,我们将展示使用 Angular Material 绘制网格列表控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件的内容 app.component.css .
mat-grid-tile {
background: lightblue;
}
以下是修改后的 HTML 主机文件的内容 app.component.html .
<mat-grid-list cols = "4" rowHeight = "100px"> <mat-grid-tile [colspan] = "3" [rowspan] = "1">1 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "2">2 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "1">3 </mat-grid-tile> <mat-grid-tile [colspan] = "2" [rowspan] = "1">4 </mat-grid-tile> </mat-grid-list>
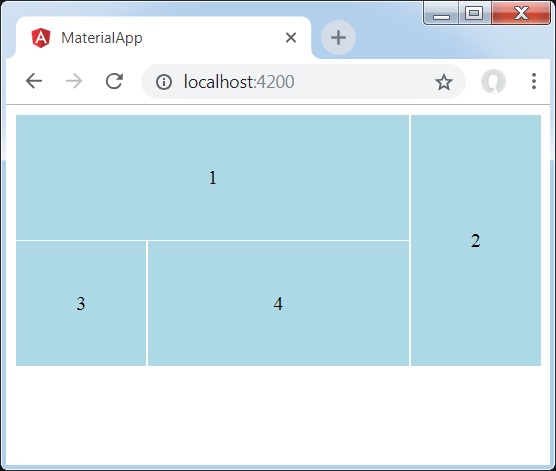
Result
验证结果。

Details
- 首先,我们使用 mat-grid-list 创建了网格列表。
- 然后,我们使用 mat-grid-tile 添加了内容。
