Angular Material 7 涟漪
The
在本章中,我们将展示使用 Angular Material 绘制波纹效果所需的配置。
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, Mat输入Module} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, Mat输入Module,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件的内容 app.component.html .
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox> <mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox> <mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox> <section> <mat-form-field class = "tp-ripple-form-field"> <input mat输入 [(ngModel)] = "radius" type = "number" placeholder = "Radius"> </mat-form-field> <mat-form-field class = "tp-ripple-form-field"> <input mat输入 [(ngModel)] = "color" type = "text" placeholder = "Color"> </mat-form-field> </section> <div class = "tp-ripple-container mat-elevation-z4" matRipple [matRippleCentered] = "centered" [matRippleDisabled] = "disabled" [matRippleUnbounded] = "unbounded" [matRippleRadius] = "radius" [matRippleColor] = "color"> Click me </div>
以下是修改后的 CSS 文件的内容 app.component.css .
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}
以下是修改后的ts文件内容 app.component.ts .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}
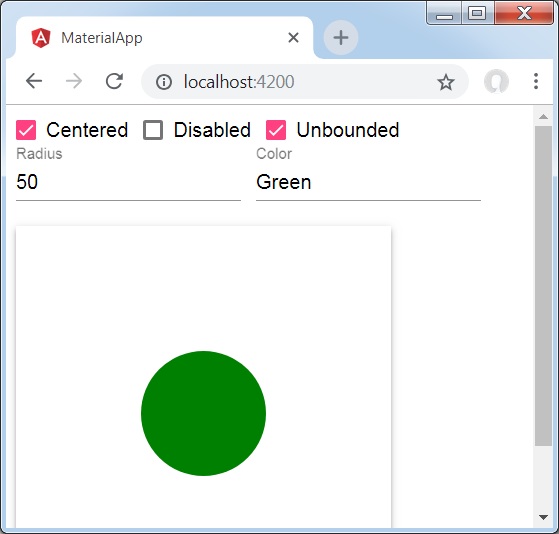
Result
验证结果。

Details
-
首先,我们使用 mat-checkbox 创建了复选框,并使用带有变量的 ngModel 绑定它们。这些属性将用于自定义波纹。
-
然后,我们创建了波纹并展示了它与 .ts 文件中的变量绑定的各种属性。
