Angular Material 7 复选框
The
在本章中,我们将展示使用 Angular Material 绘制复选框控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件的内容 app.component.html .
<h2 class = "tp-h2">Checkbox configuration</h2> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "indeterminate">Indeterminate</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section> <h2 class = "tp-h2">Result</h2> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked" [(indeterminate)] = "indeterminate" [labelPosition] = "labelPosition" [disabled] = "disabled"> Sample Checkbox </mat-checkbox> </section>
以下是修改后的 CSS 文件的内容 app.component.css .
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
以下是修改后的ts文件内容 app.component.ts .
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}
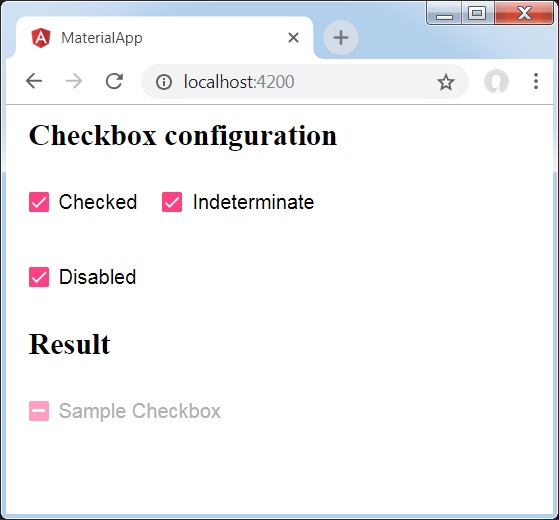
Result
验证结果。

Details
-
首先,我们使用 mat-checkbox 创建了三个复选框,并使用带有变量的 ngModel 绑定它们。
-
然后,我们创建了另一个复选框,并在 .ts 文件中展示了与变量绑定的各种属性。
