Angular Material 7 徽章
The <垫子徽章> ,一个 Angular 指令,用于创建一个徽章,它是 UI 元素的小型状态描述符。徽章通常带有一个数字或其他短字符集,出现在另一个 UI 元素附近。
在本章中,我们将展示使用 Angular Material 绘制徽章控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件的内容 app.component.html .
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p> <p> <button mat-raised-button color = "primary" matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent"> Action </button> </p> <p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>
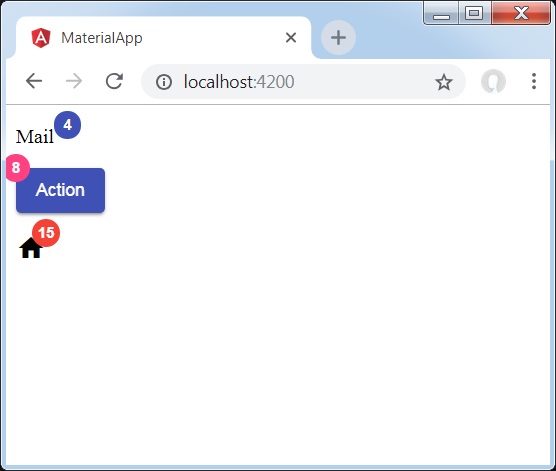
Result
验证结果。

Details
- 首先,我们创建了一个跨度、一个按钮和一个图标。
- 然后,我们使用 mat-badge 属性为每个元素添加了徽章。
