Angular Material 7 滑动切换
The <垫滑动切换> ,一个角度指令,用作具有材料设计样式和动画功能的开/关开关。
在本章中,我们将展示使用 Angular Material 绘制滑动切换控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件的内容 app.component.html .
<mat-slide-toggle class = "tp-margin" [checked] = "checked" [disabled] = "disabled"> Slide! </mat-slide-toggle> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改后的 CSS 文件的内容 app.component.css .
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
以下是修改后的ts文件内容 app.component.ts .
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
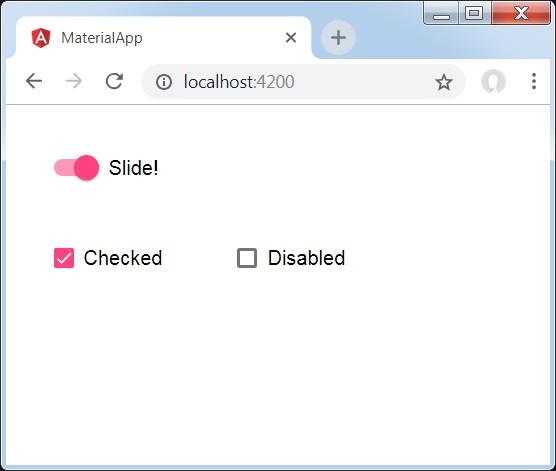
Result
验证结果。

Details
-
首先,我们使用 mat-checkbox 创建了两个复选框,并使用带有变量的 ngModel 绑定它们。这些属性将用于处理滑动切换。
-
然后,我们创建了滑动切换并展示了它与 .ts 文件中的变量绑定的各种属性。
