Angular Material 7 按钮
The <垫按钮> ,一个 Angular 指令,用于创建具有材质样式和动画的按钮。
在本章中,我们将展示使用 Angular Material 绘制按钮控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在其中创建的 Angular 应用程序 Angular 6 - 项目设置 chapter:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个有名字的项目 材料应用 正如在 Angular 6 - 项目设置 chapter. |
| 2 | Modify app.module.ts , app.component.ts , app.component.css and app.component.html 如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件的内容 app.component.css .
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}
以下是修改后的 HTML 主机文件的内容 app.component.html .
<div class = "example-button-row"> <button mat-button>Basic</button> <button mat-raised-button>Raised</button> <button mat-stroked-button>Stroked</button> <button mat-flat-button>Flat</button> <button mat-icon-button> <mat-icon aria-label="Heart">favorite</mat-icon> </button> <button mat-fab>Fab</button> <button mat-mini-fab>Mini</button> <a mat-button routerLink = ".">Link</a> </div>
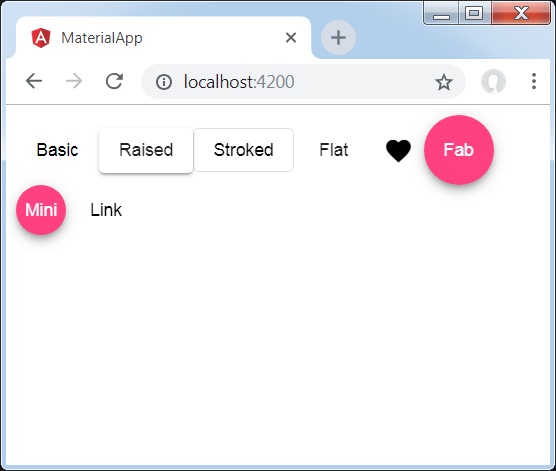
Result
验证结果。

Details
- 在这里,我们使用各种 mat-buttons 变体创建了按钮。
