Angular 8 Service Workers和 PWA
渐进式 Web 应用程序 (PWA) 是普通的 Web 应用程序,几乎没有增强功能,其行为类似于原生应用程序。 PWA 应用程序不依赖网络工作。 PWA 缓存应用程序并从本地缓存中呈现它。它会定期检查应用程序的实时版本,然后在后台缓存最新版本。
PWA 可以像原生应用程序一样安装在系统中,并且可以在桌面上显示快捷方式。即使系统中没有任何可用网络,单击快捷方式也会在具有本地缓存的浏览器中打开应用程序。
Angular 应用程序可以转换为 PWA 应用程序。要转换 Angular 应用程序,我们需要使用 service worker API。 Service Worker 实际上是一个代理服务器,它位于浏览器、应用程序和网络之间。
Service Workers与网页是分开的。它无法访问 DOM 对象。相反,Service Worker 通过 留言 interface.
PWA 应用程序有两个学习前提。它们如下,
-
浏览器支持 : 虽然很多浏览器都支持PWA app,但IE、Opera mini等少数浏览器不提供PWA支持。
-
HTTPS 交付 : 应用需要通过HTTPS协议下发。 https 支持的一个例外是 本地主机 用于开发目的。
让我们创建一个新应用程序并将其转换为 PWA 应用程序。
使用以下命令创建一个新的 Angular 应用程序:
cd /go/to/workspace ng new pwa-sample
使用以下命令添加 PWA 支持:
cd pwa-sample ng add @angular/pwa --project pwa-sample
构建应用程序的生产版本,
ng build --prod
PWA 应用程序不在 Angular 开发服务器下运行。使用以下命令安装一个简单的 Web 服务器:
npm install -g http-server
运行 Web 服务器并将我们的应用程序的生产版本设置为根文件夹。
f the application as root folder. http-server -p 8080 -c-1 dist/pwa-sample
打开浏览器并输入 http://localhost:8080。
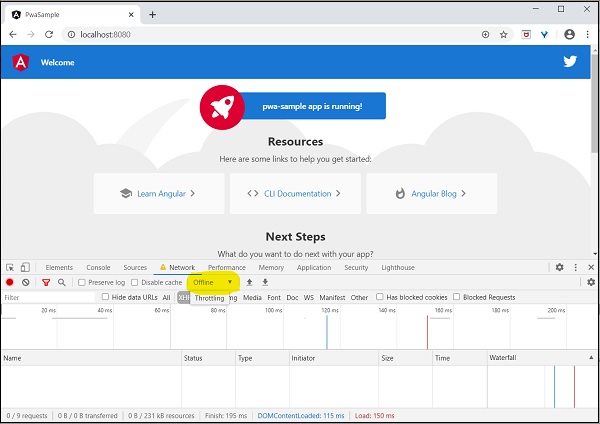
现在,去 开发者工具 -> 网络 并选择 Offline option.
如果网络设置为离线,正常应用程序将停止工作,但 PWA 应用程序可以正常工作,如下所示: