Angular 8 Angular Material
Angular Material 提供了大量基于 Material Design 的高质量和现成的 Angular 组件。让我们学习如何在 Angular 应用程序中包含 Angular 材料并使用它的组件。
配置角度材质
让我们看看如何在 Angular 应用程序中配置 Angular Material。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
使用以下命令添加 Angular 材质包:
ng add @angular/material
Angular CLI 会询问有关主题、手势识别和浏览器动画的某些问题。选择你选择的任何主题,然后积极回答手势识别和浏览器动画。
Installing packages for tooling via npm. Installed packages for tooling via npm. Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink [ Preview: https:// 材质.angular.i o?theme=indigo-pink ] Set up HammerJS for gesture recognition? Yes Set up browser animations for Angular Material? Yes
Angular 材质将每个 UI 组件封装在一个单独的模块中。通过根模块将所有必要的模块导入应用程序 (src/app/app.module.ts)
import { MatTableModule } from '@angular/material/table';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
@NgModule({
imports: [
MatTableModule,
MatButtonModule,
MatIconModule
]
})
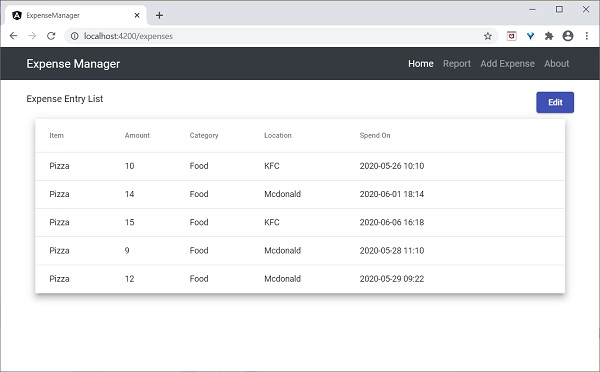
使用 ExpenseEntryListComponent 模板 (src/app/expense-entry-list/expense-entry-list.component.html) 更改编辑按钮,如下所示:
<div class="col-sm" style="text-align: right;"> <!-- <button type="button" class="btn btn-primary">Edit</button> --> <button mat-raised-button color="primary">Edit</button> </div>
运行应用程序并测试页面。
ng serve
应用程序的输出如下:

在这里,应用程序清楚地显示了 Angular Material 按钮。
工作示例
Angular Material 包提供的一些重要的 UI 元素。
- 表单域
- 输入
- Checkbox
- 单选按钮
- Select
- Button
- DatePicker
- List
- Card
- 网格列表
- Table
- 分页器
- Tabs
- Toolbar
- Menu
- Dialog
- Snackbar
- 进度条
- Icon
- Divider
使用材质组件非常简单,我们将学习常用的材质组件之一, 材料表 通过处理示例项目。
打开命令提示符并转到项目根文件夹。
ng add @angular/material
让我们改变我们的 费用条目列表组件 (src/app/expense-entry-list/expense-entry-list.component.ts) 并使用材料表组件。
声明一个变量,displayedColumns 并分配要显示的列列表。
displayedColumns: string[] = ['item', 'amount', 'category', 'location', 'spendOn' ];
在下面指定的添加材料表 费用条目列表组件 template (src/app/expense-entry-list/expense-entry-list.component.html) 并删除我们现有的列表。
<div class="mat-elevation-z8">
<table mat-table [dataSource]="expenseEntries">
<ng-container matColumnDef="item">
<th mat-header-cell *matHeaderCellDef> Item </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.item}} </td>
</ng-container>
<ng-container matColumnDef="amount">
<th mat-header-cell *matHeaderCellDef > Amount </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.amount}} </td>
</ng-container>
<ng-container matColumnDef="category">
<th mat-header-cell *matHeaderCellDef> Category </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.category}} </td>
</ng-container>
<ng-container matColumnDef="location">
<th mat-header-cell *matHeaderCellDef> Location </th>
<td mat-cell *matCellDef="let element" style="text-align:left"> {{element.location}} </td>
</ng-container>
<ng-container matColumnDef="spendOn">
<th mat-header-cell *matHeaderCellDef> Spend On </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.spendOn}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
Here,
-
垫台 属性用于将普通表转换为材料表。
-
[数据源] 属性用于指定表的数据源。
-
材料表是基于模板的,每一列都可以使用单独的模板设计。 ng-容器 用于创建模板。
-
matColumnDef 用于指定应用于特定 ng-container 的数据源的列。
-
垫头单元格 用于指定每列的标题文本。
-
mat-cell 用于指定每一列的内容。
-
mat-header-row 和 mat-row 用于指定列在行中的顺序。
-
我们只使用了材料表的基本特征。材料表具有更多功能,例如排序,分页等。
运行应用程序。
ng serve
应用程序的输出如下: