Angular 8 Angular 组件和模板
正如我们之前所了解的, 成分 是 Angular 应用程序的构建块。 Angular 组件的主要工作是生成一个名为 view .每个组件都有一个关联的模板,它将用于生成视图。
让我们在本章学习组件和模板的基本概念。
添加一个组件
让我们在我们的 费用经理 应用。
打开命令提示符并转到 费用经理 应用。
cd /go/to/expense-manager
使用创建一个新组件 ng 生成组件 命令如下:
ng generate component expense-entry
输出如下:
CREATE src/app/expense-entry/expense-entry.component.html (28 bytes) CREATE src/app/expense-entry/expense-entry.component.spec.ts (671 bytes) CREATE src/app/expense-entry/expense-entry.component.ts (296 bytes) CREATE src/app/expense-entry/expense-entry.component.css (0 bytes) UPDATE src/app/app.module.ts (431 bytes)
Here,
- 费用条目组件 在 src/app/expense-entry 文件夹下创建。
- 创建组件类、模板和样式表。
- AppModule 已更新为新组件。
将title属性添加到 费用条目组件 (src/app/expense-entry/expense-entry.component.ts) 组件。
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-expense-entry',
templateUrl: './expense-entry.component.html', styleUrls: ['./expense-entry.component.css']
})
export class ExpenseEntryComponent implements OnInit {
title: string;
constructor() { }
ngOnInit() {
this.title = "Expense Entry"
}
}
更新模板, src/app/expense-entry/expense-entry.component.html 内容如下。
<p>{{ title }}</p>
Open src/app/app.component.html 并包括新创建的组件。
<h1>{{ title }}</h1>
<app-expense-entry></app-expense-entry>
Here,
应用程序费用条目 是选择器值,它可以用作常规 HTML 标记。
最后,应用程序的输出如下图所示:

在学习更多关于模板的过程中,我们将更新组件的内容。
模板
Angular 组件的组成部分是 Template .它用于生成 HTML 内容。 模板 是带有附加功能的纯 HTML。
附加模板
Template 可以使用附加到 Angular 组件 @零件 装饰器的元数据。 Angular 提供了两个元数据来将模板附加到组件。
模板网址
我们已经知道如何使用 templateUrl。它需要模板文件的相对路径。例如,AppComponent 将其模板设置为 app.component.html。
templateUrl: './app.component.html',
template
template 允许将 HTML 字符串放置在组件本身内。如果模板内容很少,那么很容易拥有它 零件 类本身,便于跟踪和维护。
@Component({
selector: 'app-root',
templateUrl: `<h1>{{ title }}</h1>`,
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'Expense Manager';
constructor(private debugService : DebugService) {} ngOnInit() {
this.debugService.info("Angular Application starts");
}
}
附加样式表
Angular 模板可以使用类似于 HTML 的 CSS 样式。模板从两个来源获取其样式信息,a) 来自其组件 b) 来自应用程序配置。
组件配置
零件 装饰器提供了两种选择, styles and 样式网址 为其模板提供 CSS 样式信息。
- Styles: styles 选项用于将 CSS 放置在组件本身内。
styles: ['h1 { color: '#ff0000'; }']
- 风格网址: 样式网址 用于引用外部 CSS 样式表。我们也可以使用多个样式表。
styleUrls: ['./app.component.css', './custom_style.css']
应用程序配置
Angular 在项目配置中提供了一个选项 (角度.json) 指定 CSS 样式表。中指定的样式 角.json 将适用于所有模板。让我们检查一下我们的 角.json 如下所示:
{
"projects": {
"expense-manager": {
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser", "options": {
"outputPath": "dist/expense-manager",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
},
}
}},
"defaultProject": "expense-manager"
}
Here,
styles 选项集 src/styles.css 作为全局 CSS 样式表。我们可以包含任意数量的 CSS 样式表,因为它支持多个值。
包括引导程序
让我们将引导程序包含在我们的 费用经理 应用程序使用 styles 选项并更改默认模板以使用引导组件。
打开命令提示符并转到 ExpenseManager 应用程序。
cd /go/to/expense-manager
Install 引导程序 and JQuery 使用以下命令的库
npm install --save bootstrap@4.5.0 jquery@3.5.1
Here,
我们已经安装了 JQuery,因为 bootstrap 将 jquery 广泛用于高级组件。
Option 角.json 并设置引导和 jquery 库路径。
{
"projects": {
"expense-manager": {
"architect": {
"build": {
"builder":"@angular-devkit/build-angular:browser", "options": {
"outputPath": "dist/expense-manager",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.css", "src/styles.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.js", "./node_modules/bootstrap/dist/js/bootstrap.js"
]
},
},
}
}},
"defaultProject": "expense-manager"
}
Here,
scripts 选项用于包含 JavaScript 库。 JavaScript 通过注册 scripts 将可用于应用程序中的所有 Angular 组件。
Open app.component.html 并更改如下指定的内容
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark static-top">
<div class="container">
<a class="navbar-brand" href="#">{{ title }}</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon">
</span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)
</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Report</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Add Expense</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</div>
</nav>
<app-expense-entry></app-expense-entry>
Here,
使用引导导航和容器。
Open src/app/expense-entry/expense-entry.component.html 并放置在内容下方。
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" style="padding-top: 20px;">
<div class="container" style="padding-left: 0px; padding-right: 0px;">
<div class="row">
<div class="col-sm" style="text-align: left;"> {{ title }}
</div>
<div class="col-sm" style="text-align: right;">
<button type="button" class="btn btn-primary">Edit</button>
</div>
</div>
</div>
<div class="container box" style="margin-top: 10px;">
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Item:</em></strong>
</div>
<div class="col" style="text-align: left;">
Pizza
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Amount:</em></strong>
</div>
<div class="col" style="text-align: left;">
20
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Category:</em></strong>
</div>
<div class="col" style="text-align: left;">
Food
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Location:</em></strong>
</div>
<div class="col" style="text-align: left;">
Zomato
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Spend On:</em></strong>
</div>
<div class="col" style="text-align: left;">
June 20, 2020
</div>
</div>
</div>
</div>
</div>
</div>
重新启动应用程序。
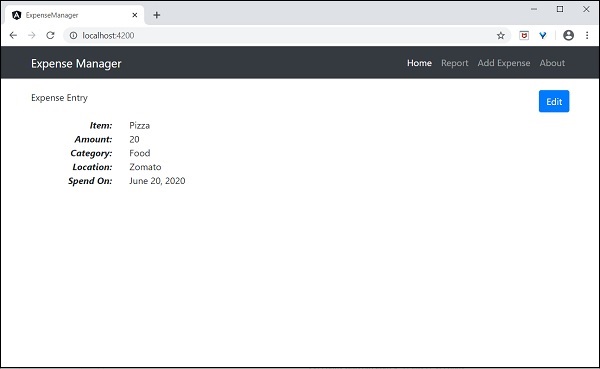
应用程序的输出如下:

我们将在下一章改进应用程序以处理动态费用输入。
