Angular 8 CLI 命令
Angular CLI 帮助开发人员轻松快速地创建项目。我们已经知道,Angular CLI 工具用于开发,构建在 Node.js 之上,从 NPM 安装。本章详细解释了 Angular 8 CLI 命令。
验证 CLI
在使用 Angular CLI 命令之前,我们必须确保在你的机器上安装了 Angular CLI。如果已安装,可以使用以下命令进行验证:
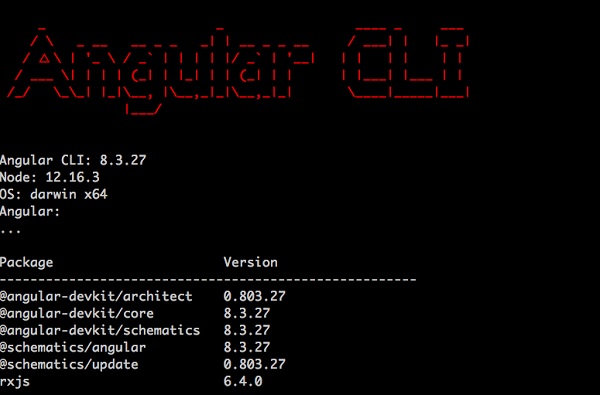
ng version
你可以看到以下回复:

如果未安装 CLI,请使用以下命令进行安装。
npm install -g @angular/cli@^8.0.0
让我们简要地了解这些命令。
新命令
要在 Angular 中创建应用程序,请使用以下语法:
ng new <project-name>
例子
如果你想创建 CustomerApp 然后使用下面的代码:
ng new CustomerApp
生成命令
它用于根据原理图生成或修改文件。在你的 Angular 项目中键入以下命令:
ng generate
或者,你可以简单地键入 generate as g。你也可以使用以下语法:
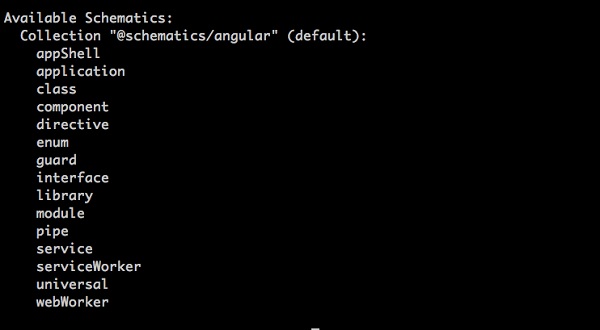
ng g
它将列出可用的原理图:

让我们在下一节中了解一些重复使用的 ng generate 原理图。
创建组件
组件是 Angular 的构建块。要在 Angular 中创建组件,请使用以下语法:
ng g c <component-name>
例如,如果用户想要创建一个 Details 组件然后使用下面的代码:
ng g c Details
使用该命令后,可以看到如下响应:
CREATE src/app/details/details.component.scss (0 bytes) CREATE src/app/details/details.component.html (22 bytes) CREATE src/app/details/details.component.spec.ts (635 bytes) CREATE src/app/details/details.component.ts (274 bytes) UPDATE src/app/app.module.ts (1201 bytes)
创建一个类
它用于在 Angular 中创建一个新类。它定义如下 -
ng g class <class-name>
如果要创建客户类,请键入以下命令:
ng g class Customer
使用该命令后,可以看到如下响应:
CREATE src/app/customer.spec.ts (162 bytes) CREATE src/app/customer.ts (26 bytes)
创建管道
管道用于过滤数据。它用于在 Angular 中创建自定义管道。定义如下:
ng g pipe <pipe-name>
如果要在管道中创建自定义数字计数,请键入以下命令:
ng g pipe DigitCount
使用该命令后,可以看到如下响应:
CREATE src/app/digit-count.pipe.spec.ts (204 bytes) CREATE src/app/digit-count.pipe.ts (213 bytes) UPDATE src/app/app.module.ts (1274 bytes)
创建指令
它用于在 Angular 中创建新指令。定义如下:
ng g directive <directive-name>
如果要创建 UnderlineText 指令,请键入以下命令:
ng g directive UnderlineText
使用该命令后,可以看到如下响应:
CREATE src/app/underline-text.directive.spec.ts (253 bytes) CREATE src/app/underline-text.directive.ts (155 bytes) UPDATE src/app/app.module.ts (1371 bytes)
创建一个模块
它用于在 Angular 中创建一个新模块。定义如下:
ng g module <module-name>
如果要创建用户信息模块,则输入以下命令:
ng g module Userinfo
使用该命令后,可以看到如下响应:
CREATE src/app/userinfo/userinfo.module.ts (194 bytes)
创建接口
它用于在 Angular 中创建接口。下面给出:
ng g interface <interface-name>
如果要创建客户类,请键入以下命令:
ng g interface CustomerData
使用该命令后,可以看到如下响应:
CREATE src/app/customer-data.ts (34 bytes)
创建一个网络工作者
它用于在 Angular 中创建一个新的 web worker。如下所述:
ng g webWorker <webWorker-name>
如果要创建客户类,请键入以下命令:
ng g webWorker CustomerWebWorker
使用该命令后,可以看到如下响应:
CREATE tsconfig.worker.json (212 bytes) CREATE src/app/customer-web-worker.worker.ts (157 bytes) UPDATE tsconfig.app.json (296 bytes) UPDATE angular.json (3863 bytes)
创建服务
它用于在 Angular 中创建服务。下面给出:
ng g service <service-name>
如果要创建客户类,请键入以下命令:
ng g service CustomerService
使用该命令后,可以看到如下响应:
CREATE src/app/customer-service.service.spec.ts (379 bytes) CREATE src/app/customer-service.service.ts (144 bytes)
创建一个枚举
它用于在 Angular 中创建枚举。下面给出:
ng g enum <enum-name>
如果要创建客户类,请键入以下命令:
ng g enum CustomerRecords
使用该命令后,可以看到如下响应:
CREATE src/app/customer-records.enum.ts (32 bytes)
添加命令
它用于为你的项目添加对外部库的支持。由以下命令指定:
ng add [name]
构建命令
它用于编译或构建你的 Angular 应用程序。定义如下:
ng build
使用该命令后,可以看到如下响应:
Generating ES5 bundles for differential loading... ES5 bundle generation complete.
配置命令
它用于在工作区的 angular.json 文件中检索或设置 Angular 配置值。定义如下:
ng config
使用该命令后,可以看到如下响应:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"MyApp": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
.............................
.............................
文档命令
它用于在浏览器中打开官方 Angular 文档(angular.io),并搜索给定的关键字。
ng doc <keyword>
例如,如果你使用 component 作为 ng g component 进行搜索,那么它将打开文档。
e2e 命令
它用于构建和提供 Angular 应用程序,然后使用 Protractor 运行端到端测试。如下所述:
ng e2e <project> [options]
帮助命令
它列出了可用的命令及其简短描述。如下所述:
ng help
服务命令
它用于构建和服务你的应用程序,在文件更改时重建。下面给出:
ng serve
测试命令
在项目中运行单元测试。下面提到:
ng test
更新命令
更新你的应用程序及其依赖项。下面给出:
ng update
版本命令
显示 Angular CLI 版本。如下所述:
ng version
