Angular 8 国际化 (i18n)
国际化 (i18n) 是任何现代 Web 应用程序必须具备的功能。国际化使应用程序能够针对世界上的任何语言。本地化是国际化的一部分,它使应用程序能够以目标本地语言呈现。 Angular 为国际化和本地化功能提供了完整的支持。
让我们学习如何用不同的语言创建一个简单的 hello world 应用程序。
使用以下命令创建一个新的 Angular 应用程序:
cd /go/to/workspace ng new i18n-sample
使用以下命令运行应用程序:
cd i18n-sample npm run start
更改 应用组件的 模板如下:
<h1>{{ title }}</h1>
<div>Hello</div>
<div>The Current time is {{ currentDate | date : 'medium' }}</div>
使用以下命令添加本地化模块:
ng add @angular/localize
重新启动应用程序。
LOCALE_ID 是引用当前语言环境的 Angular 变量。默认情况下,它设置为 en_US。让我们通过在 AppModule 中的提供程序中使用来更改语言环境。
import { BrowserModule } from '@angular/platform-browser';
import { LOCALE_ID, NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [ { provide: LOCALE_ID, useValue: 'hi' } ],
bootstrap: [AppComponent]
})
export class AppModule { }
Here,
- LOCALE_ID 进口自 @角/核心 .
- LOCALE_ID 通过提供程序设置为 hi,因此 LOCALE_ID 将在应用程序的任何地方可用。
从 @angular/common/locales/hi 导入语言环境数据,然后使用 registerLocaleData 方法注册它,如下所示:
import { Component } from '@angular/core';
import { registerLocaleData } from '@angular/common';
import localeHi from '@angular/common/locales/hi';
registerLocaleData(localeHi);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'Internationzation Sample';
}
创建一个局部变量, 当前的日期 并使用设置当前时间 Date.now() .
export class AppComponent {
title = 'Internationzation Sample';
currentDate: number = Date.now();
}
更改 AppComponent 的模板内容并包含 currentDate,如下所示:
<h1>{{ title }}</h1>
<div>Hello</div>
<div>The Current time is {{ currentDate | date : 'medium' }}</div>
检查结果,你将看到使用指定的日期 hi locale.

我们已将日期更改为当前语言环境。让我们也更改其他内容。为此,包括 i18n 具有格式的相关标签中的属性, 标题|描述@@id .
<h1>{{ title }}</h1>
<h1 i18n="greeting|Greeting a person@@greeting">Hello</h1>
<div>
<span i18n="time|Specifiy the current time@@currentTime">
The Current time is {{ currentDate | date : 'medium' }}
</span>
</div>
Here,
- hello 是简单的翻译格式,因为它包含要翻译的完整文本。
- Time 有点复杂,因为它也包含动态内容。文本格式应遵循 ICU 消息格式进行翻译。
我们可以使用以下命令提取要翻译的数据:
ng xi18n --output-path src/locale
命令生成 消息.xlf 文件内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="greeting" datatype="html">
<source>Hello</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">3</context>
</context-group>
<note priority="1" from="description">Greeting a person</note>
<note priority="1" from="meaning">greeting</note>
</trans-unit>
<trans-unit id="currentTime" datatype="html">
<source>
The Current time is <x id="INTERPOLATION" equiv-text="{{ currentDate | date : 'medium' }}"/>
</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">5</context>
</context-group>
<note priority="1" from="description">Specifiy the current time</note>
<note priority="1" from="meaning">time</note>
</trans-unit>
</body>
</file>
</xliff>
复制文件并将其重命名为 消息.hi.xlf
使用 Unicode 文本编辑器打开文件。定位 source 标记并复制它 target 标记,然后将内容更改为 hi 语言环境。使用谷歌翻译器查找匹配的文本。修改内容如下:


Open 角.json 并将下面的配置放在 构建 -> 配置
"hi": {
"aot": true,
"outputPath": "dist/hi/",
"i18nFile": "src/locale/messages.hi.xlf",
"i18nFormat": "xlf",
"i18nLocale": "hi",
"i18nMissingTranslation": "error",
"baseHref": "/hi/"
},
"en": {
"aot": true,
"outputPath": "dist/en/",
"i18nFile": "src/locale/messages.xlf",
"i18nFormat": "xlf",
"i18nLocale": "en",
"i18nMissingTranslation": "error",
"baseHref": "/en/"
}
Here,
我们使用了单独的设置 hi and en locale.
设置下面的内容下 服务 -> 配置 .
"hi": {
"browserTarget": "i18n-sample:build:hi"
},
"en": {
"browserTarget": "i18n-sample:build:en"
}
我们添加了必要的配置。停止应用程序并运行以下命令:
npm run start -- --configuration=hi
Here,
我们已经指定必须使用 hi 配置。
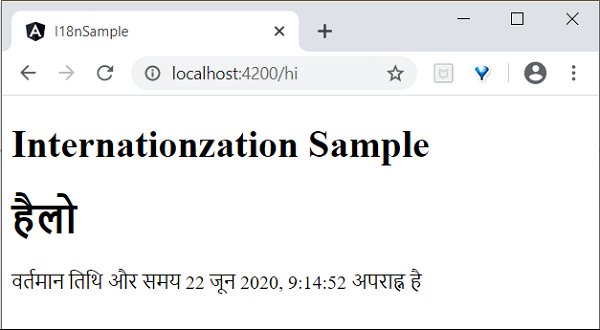
导航到 http://localhost:4200/hi,你将看到印地语本地化内容。

最后,我们在 Angular 中创建了一个本地化的应用程序。
