Angular 8 表单验证
表单验证是 Web 应用程序的重要组成部分。它用于验证用户输入的格式是否正确。
必需的验证器
让我们在 Angular 中执行简单的必填字段验证。
打开命令提示符并转到 反应式应用程序 .
cd /go/to/reactive-form-app
将以下代码替换为 测试组件.ts file.
import { Component, OnInit } from '@angular/core';
// 导入验证器和 FormBuilder
import { FormGroup, FormControl, Validators, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
// 创建表单组
requiredForm: FormGroup;
constructor(private fb: FormBuilder) {
this.myForm();
}
// 为名称创建必填字段验证器
myForm() {
this.requiredForm = this.fb.group({
name: ['', Validators.required ]
});
}
ngOnInit()
{
}
}
Here,
我们使用表单生成器来处理所有验证。构造函数用于创建具有验证规则的表单。
在里面添加下面的代码 test.component.html file.
<div>
<h2>
Required Field validation
</h2>
<form [formGroup]="requiredForm" novalidate>
<div class="form-group">
<label class="center-block">Name:
<input class="form-control" formControlName="name">
</label>
</div>
<div *ngIf="requiredForm.controls['name'].invalid && requiredForm.controls['name'].touched" class="alert alert-danger">
<div *ngIf="requiredForm.controls['name'].errors.required">
Name is required.
</div>
</div>
</form>
<p>Form value: {{ requiredForm.value | json }}</p>
<p>Form status: {{ requiredForm.status | json }}</p>
</div>
Here,
-
必填表格 称为全局表单组对象。它是一个父元素。表单控件是 requiredForm 的子控件。
-
条件语句用于检查,如果用户触摸了输入字段但没有输入值,则显示错误消息。
最后,使用以下命令启动你的应用程序(如果尚未完成):
ng serve
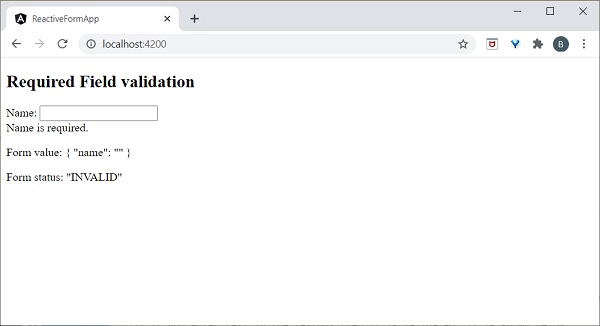
现在运行你的应用程序并将焦点放在文本框上。然后,它会使用 show Name 为必填项,如下图所示:

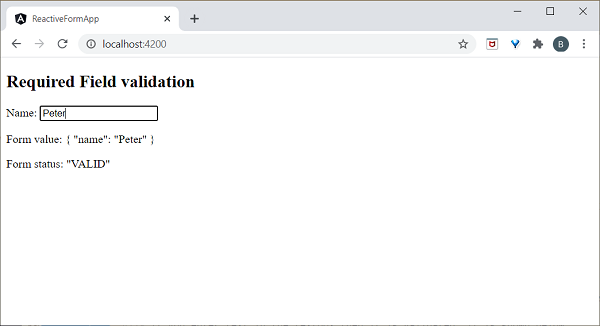
如果在文本框中输入文本,则验证通过,输出如下所示:

模式验证器
模式验证器 用于验证正则表达式模式。让我们执行简单的电子邮件验证。
打开命令提示符并 反应式应用程序。
cd /go/to/reactive-form-app
替换 test.component.ts 文件中的以下代码:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators, FormBuilder } from
'@angular/forms';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
requiredForm: FormGroup;
constructor(private fb: FormBuilder) {
this.myForm();
}
myForm() {
this.requiredForm = this.fb.group({
email: ['', [Validators.required,
Validators.pattern("^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$")] ]
});
}
ngOnInit()
{
}
}
Here,
在验证器中添加了电子邮件模式验证器。
更新 test.component.html 文件中的以下代码:
<div>
<h2>
Pattern validation
</h2>
<form [formGroup]="requiredForm" novalidate>
<div class="form-group">
<label class="center-block">Email:
<input class="form-control" formControlName="email">
</label>
</div>
<div *ngIf="requiredForm.controls['email'].invalid && requiredForm.controls['email'].touched" class="alert alert-danger">
<div *ngIf="requiredForm.controls['email'].errors.required">
Email is required.
</div>
</div>
</form>
<p>Form value: {{ requiredForm.value | json }}</p>
<p>Form status: {{ requiredForm.status | json }}</p>
</div>
在这里,我们创建了电子邮件控件并调用了电子邮件验证器。
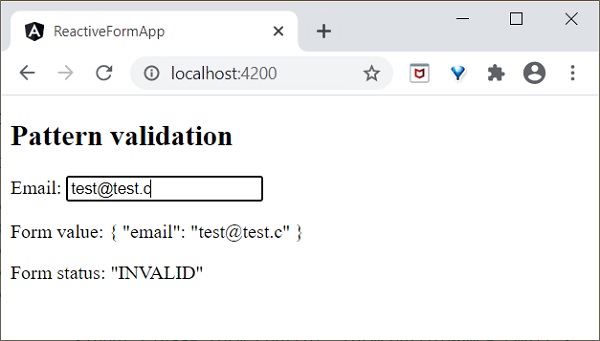
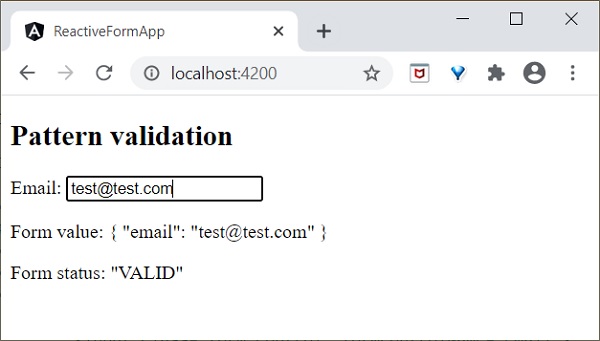
运行你的应用程序,你可以看到以下结果:


同样,你可以尝试自己执行其他类型的验证器。
