Angular7 项目设置
在本章中,我们将讨论 Angular 7 中的项目设置。
要开始项目设置,请确保你已安装 nodejs。 你可以使用命令 node -v 在命令行中检查节点的版本 , 如下所示:

如果你没有得到版本,从他们的官方网站安装nodejs: https://nodejs.org/en/。

一旦你安装了 nodejs,npm 也会随之安装。要查看 npm 版本,请在命令行中运行 npm -v,如下所示:

所以我们有 node 版本 10 和 npm 版本 6.4.1。
要安装 Angular 7,请访问该站点, https://cli.angular.io 安装 Angular CLI。

你会在网页上看到以下命令:
npm install -g @angular/cli // 安装 Angular 7 的命令 ng new my-dream-app // 项目名称 cd my-dream-app ng serve
上述命令有助于在 Angular 7 中设置项目。
我们将创建一个名为 项目A7 并安装 角度/cli 如下所示:

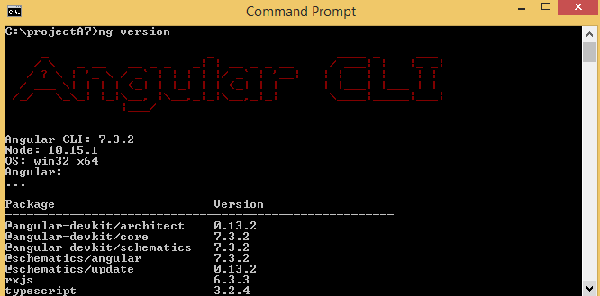
安装完成后,使用 ng version 命令查看安装包的详细信息,如下图所示:

它提供了 Angular CLI 的版本、打字稿版本和其他可用于 Angular 7 的包。
我们已经完成了 Angular 7 的安装,现在我们将从项目设置开始。
要在 Angular 7 中创建项目,我们将使用以下命令:
ng new projectname
你可以使用 项目名称 你的选择。现在让我们在命令行中运行上述命令。
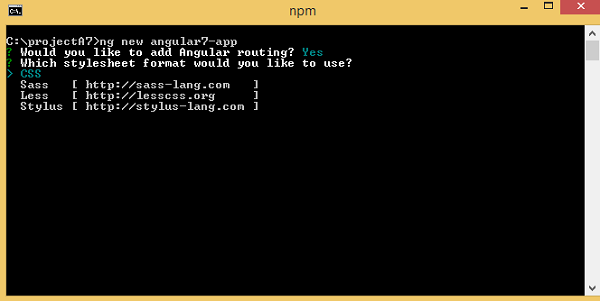
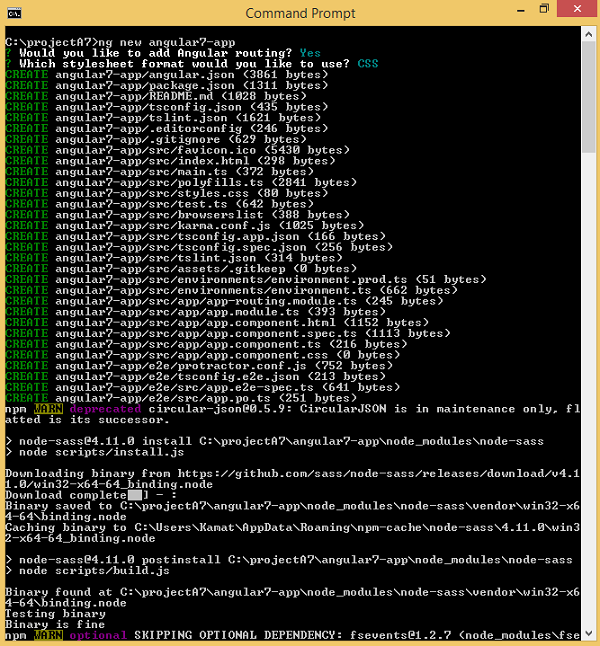
在这里,我们使用 项目名称为 angular7-app .运行命令后,它会询问你有关路由的信息,如下所示:

键入 y 将路由添加到你的项目设置。
下一个问题是关于样式表的:

可用的选项包括 CSS、Sass、Less 和 Stylus。在上面的屏幕截图中,箭头位于 CSS 上。要进行更改,你可以使用箭头键选择项目设置所需的一项。目前,我们将为我们的项目设置讨论 CSS。

该项目 angular7-app 创建成功。它安装了我们的项目在 Angular7 中运行所需的所有必需包。现在让我们切换到创建的项目,它在目录中 angular7-app .
使用给定的代码行在命令行中更改目录:
cd angular7-app
我们将使用 Visual Studio Code IDE 来处理 Angular 7,你可以使用任何 IDE,即 Atom、WebStorm 等。
要下载 Visual Studio Code,请转到 https://code.visualstudio.com/ 并单击适用于 Windows 的下载。

单击适用于 Windows 的下载以安装 IDE,然后运行安装程序以开始使用 IDE。
以下为小编:

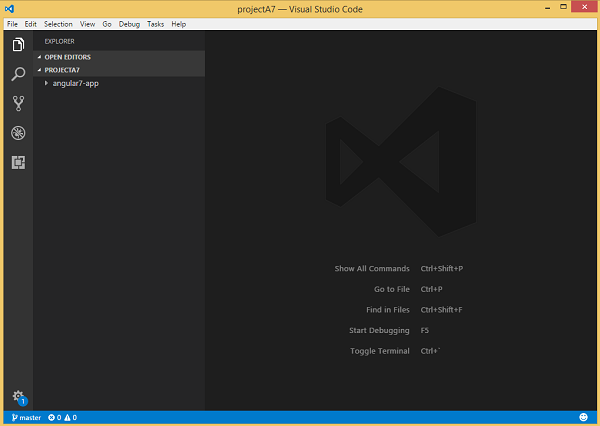
我们还没有在其中启动任何项目。现在让我们来看看我们使用 angular-cli 创建的项目。

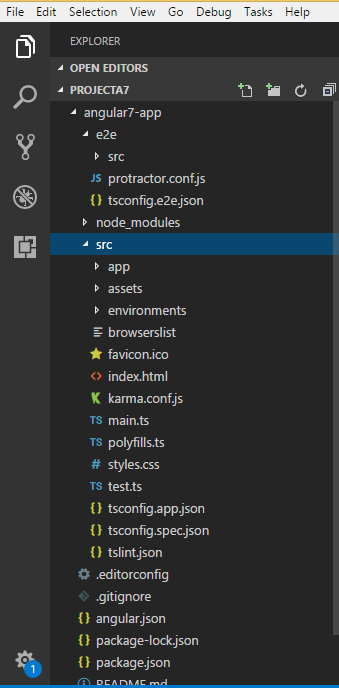
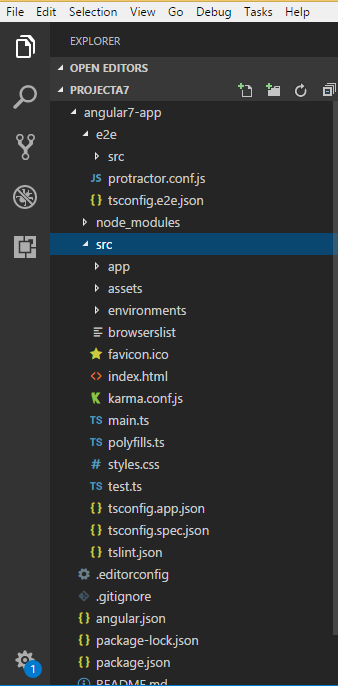
我们将考虑 angular7-app 项目。让我们打开 angular7-app 并查看文件夹结构的样子。

现在我们有了项目的文件结构,让我们使用以下命令编译我们的项目:
ng serve
ng serve 命令构建应用程序并启动 Web 服务器。

当命令开始执行时,你将看到以下内容:

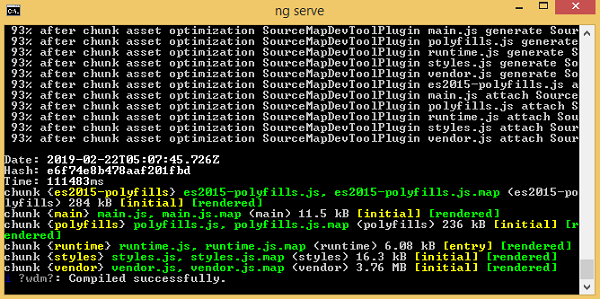
Web 服务器在端口 4200 上启动。输入 url, “http://localhost:4200/” 在浏览器中查看输出。项目编译完成后,你将收到以下输出:

运行 url 后, http://localhost:4200/ 在浏览器中,你将被引导至以下屏幕:

现在让我们进行一些更改以显示以下内容:
“欢迎使用 Angular 7!”

我们对文件进行了修改: app.component.html and app.component.ts .我们将在后续章节中对此进行更多讨论。
让我们完成项目设置。如果你看到我们使用了端口 4200,这是 angular-cli 在编译时使用的默认端口。如果你愿意,可以使用以下命令更改端口:
ng serve --host 0.0.0.0 –port 4205
angular7-app/ 文件夹有以下内容 文件夹结构 :
-
e2e/ :端到端测试文件夹。 e2e 主要用于集成测试,有助于确保应用程序正常工作。
-
节点模块/ :安装的npm包是node_modules。你可以打开文件夹并查看可用的包。
-
src/ :这个文件夹是我们将使用Angular 7处理项目的地方。在 src/ 中,你将在项目设置期间创建 app/ 文件夹,并保存项目所需的所有文件。
angular7-app/ 文件夹有以下内容 文件结构 :
-
角.json : 基本保存项目名、cli版本等。
-
.editorconfig : 这是编辑器的配置文件。
-
.gitignore : 一个 .gitignore 文件应该被提交到存储库中,以便与任何其他克隆存储库的用户共享忽略规则。
-
包.json : package.json 文件告诉你运行 npm install 时会安装哪些库到 node_modules 中。
目前,如果你在编辑器中打开文件 package.json,你会在其中添加以下模块:
"@angular/animations": "~7.2.0", "@angular/common": "~7.2.0", "@angular/compiler": "~7.2.0", "@angular/core": "~7.2.0", "@angular/forms": "~7.2.0", "@angular/platform-browser": "~7.2.0", "@angular/platform-browser-dynamic": "~7.2.0", "@angular/router": "~7.2.0", "core-js": "^2.5.4", "rxjs": "~6.3.3", "tslib": "^1.9.0", "zone.js": "~0.8.26"
如果你需要添加更多库,可以在此处添加这些库并运行 npm install 命令。
-
tsconfig.json :这里基本包含了编译时需要的编译器选项。
-
tslint.json : 这是配置文件,里面有编译时要考虑的规则。
The src/ folder 是主文件夹,内部有不同的文件结构。
app
它包含下面描述的文件。这些文件默认由 angular-cli 安装。
app.module.ts
如果你打开文件,你将看到代码引用了不同的库,这些库是导入的。 Angular-cli 使用这些默认库进行导入:angular/core、platform-browser。
名称本身解释了库的用法。它们被导入并保存到声明、导入、提供程序和引导程序等变量中。
我们可以看到 应用程序路由模块 也被添加。这是因为我们在安装开始时选择了路由。该模块由@angular/cli 添加。
以下是文件结构:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule 是从 @angular/core 导入的,它具有以下属性的对象:
声明 :在声明中,存储了对组件的引用。 App 组件是在启动新项目时创建的默认组件。我们将在不同的部分学习如何创建新组件。
Imports : 这样就可以导入如上图的模块了。目前,BrowserModule 是从@angular/platform-browser 导入的一部分。还添加了路由模块 AppRoutingModule。
提供者 : 这将有参考所创建的服务。该服务将在后续章节中讨论。
引导程序 : 这里引用了默认创建的组件,即AppComponent。
app.component.css : 你可以在这里写你的css。现在,我们已经为 div 添加了背景颜色,如下所示。
文件结构如下:
.divdetails {
background-color: #ccc;
}
app.component.html
html 代码将在此文件中可用。
文件结构如下:
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https:// angular.io/tutorial">英雄之旅
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https:// angular.io/cli">CLI 文档
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https:// blog.angular.io/">Angular 博客
</h2>
</li>
</ul>
<router-outlet></router-outlet>
这是项目创建时当前可用的默认 html 代码。
app.component.spec.ts
这些是自动生成的文件,其中包含源组件的单元测试。
app.component.ts
组件的类在此处定义。你可以在 .ts 文件中对 html 结构进行处理。处理将包括连接数据库、与其他组件交互、路由、服务等活动。
文件结构如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}
应用程序路由.module.ts
该文件将处理你的项目所需的路由。它与主模块连接,即 app.module.ts。
文件结构如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Assets
你可以将图像、js 文件保存在此文件夹中。
环境
此文件夹包含生产或开发环境的详细信息。该文件夹包含两个文件。
- 环境.prod.ts
- 环境.ts
这两个文件都详细说明了最终文件应该在生产环境还是开发环境中编译。
附加文件结构 angular7-app/ 文件夹包括以下内容:
favicon.ico
这是一个通常位于网站根目录中的文件。
索引.html
这是在浏览器中显示的文件。
<html lang = "en"> <head> <meta charset = "utf-8"7gt; <title>Angular7App</title> <base href = "/"> <meta name = "viewport" content = "width=device-width, initial-scale=1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
身体有
main.ts
main.ts 是我们开始项目开发的文件。它从导入我们需要的基本模块开始。现在,如果你看到 angular/core、angular/platform-browser-dynamic、app.module 和 environment 在 angular-cli 安装和项目设置期间默认导入。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
platformBrowserDynamic().bootstrapModule(AppModule) 具有父模块引用 AppModule。因此,当它在浏览器中执行时,该文件称为 index.html。 index.html内部引用main.ts,调用父模块,即AppModule,如下代码执行:
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));
调用 AppModule 时,会调用 app.module.ts,app.module.ts 会根据 bootstrap 进一步调用 AppComponent,如下:
bootstrap: [AppComponent]
In app.component.ts ,有一个选择器: app-root 在 index.html 文件中使用。这将显示存在于 app.component.html .
浏览器中会显示以下内容:

polyfill.ts
这主要用于向后兼容。
样式.css
这是项目所需的样式文件。
test.ts
在这里,将处理用于测试项目的单元测试用例。
tsconfig.app.json
这在编译期间使用,它具有运行应用程序所需的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
打字.d.ts
它用于管理 Typescript 定义。
最终文件结构如下: