Angular7 环境设置
在本章中,我们将讨论 Angular 7 所需的环境设置。要安装 Angular 7,我们需要以下内容:
- Nodejs
- Npm
- 角 CLI
- 用于编写代码的 IDE
Nodejs
要检查你的系统上是否安装了 nodejs,请键入 node -v 在终端。这将帮助你查看系统上当前安装的 nodejs 版本。
Nodejs 必须大于 8.x 或 10.x,npm 必须大于 5.6 或 6.4。
C:\>node –v v10.15.1
如果它不打印任何内容,请在你的系统上安装 nodejs。要安装nodejs,请转到主页, https://nodejs.org/en/download/ nodejs 并根据你的操作系统安装软件包。
nodejs的首页如下:

根据你的操作系统,安装所需的软件包。一旦安装了 nodejs,npm 也会随之安装。要检查是否安装了 npm,请在终端中键入 npm -v,如下所示。它将显示 npm 的版本。
C:\>npm –v 6.4.1
在 Angular CLI 的帮助下,Angular 7 的安装非常简单。访问主页 https://cli.angular.io/ 角度来获取命令的参考。

Type npm install –g @angular/cli 在你的命令提示符下,在你的系统上安装 angular cli。安装需要一段时间,完成后可以使用以下命令查看版本:
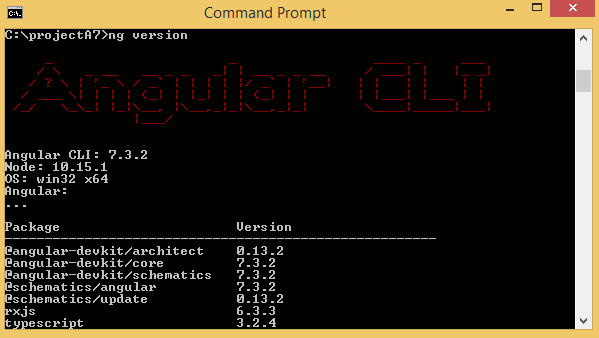
ng version
它将显示 angular - cli 的版本详细信息以及其他包的版本,如下所示:

我们已经完成了 Angular 7 的安装。你可以使用你选择的任何 IDE,即 WebStorm、Atom、Visual Studio Code 来开始使用 Angular 7。
下一章将解释项目设置的详细信息。
