Angular7 概述
角 7 归谷歌所有,稳定版于 18 日完成 th 2018 年 10 月。这是 Angular 的最新版本。
以下是目前发布的 Angular 版本列表:
| Version | 发布日期 |
|---|---|
| 角 JS | 2010 年 10 月 |
| 角 2.0 | 2016 年 9 月 |
| 角 4.0 | 2017 年 3 月 |
| 角 5.0 | 2017 年 11 月 |
| 角 6.0 | May 2018 |
| 角 7.0 | 2018 年 10 月 |
Angular 未来两个主要版本的发布日期如下:
| Version | 发布日期 |
|---|---|
| 角 8.0 | 2019 年 3 月/4 月 |
| 角 9.0 | 2019 年 9 月/ 10 月 |
谷歌计划每 6 个月发布一次主要的 Angular 版本。迄今为止发布的版本是向后兼容的,可以很容易地更新到较新的版本。
让我们讨论添加到 Angular 7 中的新功能。
角度更新到 V7
Angular 7 是一个主要版本,其中更新了 Angular 核心框架、Angular CLI、Angular Materials。如果你正在使用 Angular 5 或 6 并且想要更新到 Angular 7,下面的命令会将你的应用程序更新到 Angular 的最新版本:
ng update @angular/cli @angular/core
角 CLI
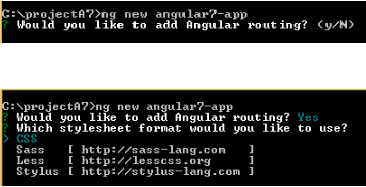
在使用 Angular CLI 进行项目设置时,它会提示你可用的内置功能,即路由和样式表支持,如下所示:

应用程序性能
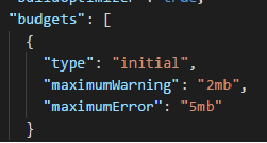
在 Angular 7 中,在 angular.json 中添加了 bundle 预算,如下图所示:

Budgets 是添加到 Angular CLI 的一项功能,它允许你在配置中设置限制,以确保你的应用程序大小在设置的限制范围内。你可以设置大小,以便在超过限制时警告应用程序。
角Materials和CDK
Angular Material/CDK 的版本在 Angular 7 中进行了更新。此外,CDK 还添加了 2 个功能: 虚拟滚动和拖放 .
虚拟滚动
虚拟滚动功能向用户显示可见的 dom 元素,当用户滚动时,会显示下一个列表。这提供了更快的体验,因为完整列表不会一次性加载,而只会根据屏幕上的可见性加载。
拖放
你可以从列表中拖放元素并将其放置在列表中所需的任何位置。新功能非常流畅和快速。
