Angular7 Materials
Materials为你的项目提供了许多内置模块。自动完成、日期选择器、滑块、菜单、网格和工具栏等功能可用于 Angular 7 中的Materials。
要使用Materials,我们需要导入包。 Angular 2 也具有上述所有功能,但它们是作为 @angular/核心模块 .从 Angular 4 开始,Materials 模块已通过单独的模块 @angular/materials 提供。这有助于用户在他们的项目中只导入所需的Materials。
要开始使用Materials,你需要安装两个包: Materials和cdk .Materials组件依赖于动画模块以获得高级功能。因此,你需要相同的动画包, @角/动画 .该软件包已在上一章中更新。我们已经在前面的章节中为虚拟和拖放模块安装了@angular/cdk 包。
以下是为你的项目添加Materials的命令:
npm install --save @angular/material

现在让我们看看 package.json。 @角/Materials and @角/cdk 已安装。
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}
我们已经突出显示了为使用Materials而安装的软件包。
我们现在将导入父模块中的模块 - app.module.ts 如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从 @角/Materials .
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
在imports数组中也是如此,如下所示:
imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule, DragDropModule, ReactiveFormsModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, MatSidenavModule ],
app.component.ts 如下图所示:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}
现在让我们在 样式.css .
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
现在让我们在 app.component.html 中添加Materials
Menu
要添加菜单,
<垫子菜单>
用来。这
file
and
Save As
项目被添加到 mat-menu 下的按钮中。添加了一个主按钮
Menu
.给出了相同的参考
<垫菜单>
by using
[matMenuTriggerFor]="菜单"
并使用菜单
# in
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu>
下图在浏览器中显示:

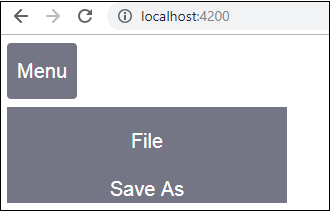
点击菜单会显示里面的项目:

SideNav
要添加 sidenav,我们需要
app.component.html
<mat-sidenav-container class="example-container" fullscreen> <mat-sidenav #sidenav class = "example-sidenav"> Angular 7 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container>
app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}
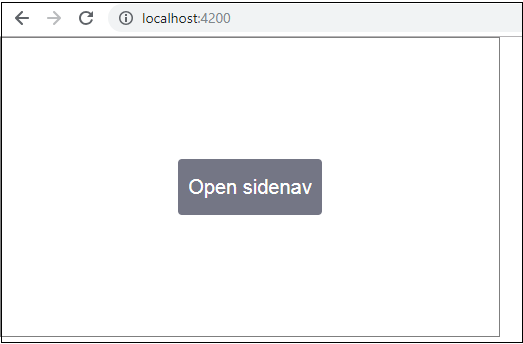
以下是浏览器中menu和sidenav的显示:

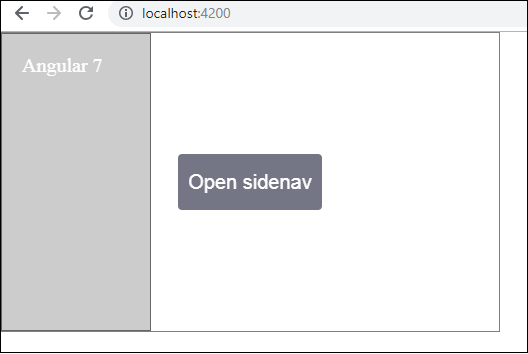
如果我们点击 Open Sidenav,会在左侧打开以下面板:

Datepicker
现在让我们使用Materials添加一个日期选择器。要添加日期选择器,我们需要导入显示日期选择器所需的模块。
In app.module.ts ,我们为datepicker导入了如下模块:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, Mat输入Module, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
Mat输入Module,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了 MatDatepickerModule、Mat输入Module 和 MatNativeDateModule 等模块。
现在,app.component.ts 如下图所示:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}
The app.component.html 如下图:
<mat-form-field> <input mat输入 [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
style.css中添加的全局css:
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}
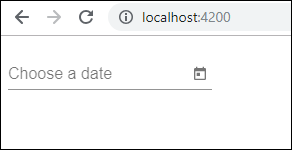
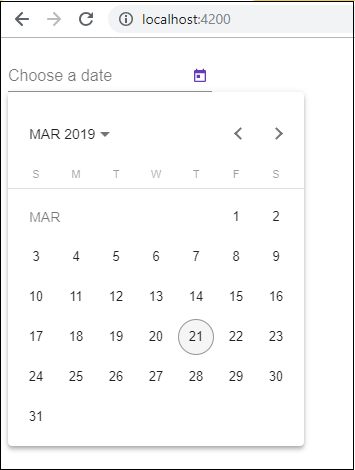
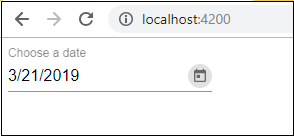
日期选择器在浏览器中显示如下: