VueJS路由
VueJS没有内置的路由器功能。我们需要执行一些其他步骤来安装它。
从CDN直接下载
最新版本的vue-router可在以下位置获得 https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com提供基于npm的CDN链接。上面的链接始终更新为最新版本。我们可以下载并托管它,并将其与script标签以及vue.js一起使用,如下所示:
<script src = "/path/to/vue.js"></script> <script src = "/path/to/vue-router.js"></script>
使用NPM
运行以下命令以安装vue-router。
npm install vue-router
使用GitHub
我们可以从GitHub克隆存储库,如下所示:
git clone https:// github.com/vuejs/vue-router.git node_modules / vue-router cd node_modules/vue-router npm install npm run build
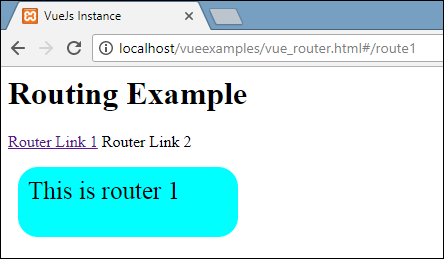
让我们从使用vue-router.js的简单示例开始。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes //`routes:routes'的缩写
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>


要开始路由,我们需要添加vue-router.js文件。从中获取代码 https://unpkg.com/vue-router/dist/vue-router.js 并将其保存在文件vue-router.js中。
该脚本是在vue.js之后添加的,如下所示:
<script type = "text/javascript" src = "js/vue.js"></script> <script type = "text/javascript" src = "js/vue-router.js"></script>
在主体部分中,有一个路由器链接,定义如下:
<p> <router-link to = "/route1">Router Link 1</router-link> <router-link to = "/route2">Router Link 2</router-link> </p>
<路由器链接> 是一个组件,用于导航到要显示给用户的HTML内容。 to属性是目标,即将在其中选择要显示的内容的源文件。
在上面的代码中,我们创建了两个路由器链接。
看一下初始化路由器的脚本部分。创建了两个常量,如下所示:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
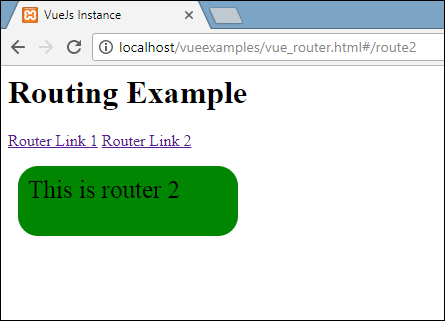
它们具有模板,单击路由器链接时需要显示这些模板。
接下来是路由常量,它定义要在URL中显示的路径。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路径定义路径和组件。路径即 /route1 当用户单击路由器链接时,URL中将显示。
组件采用要显示的模板名称。路由的路径需要与到该属性的路由器链接匹配。
例如,
接下来,使用以下代码将实例创建到VueRouter。
const router = new VueRouter({
routes //`routes:routes'的缩写
});
VueRouter构造函数将路由作为参数。使用以下代码将路由器对象分配给主vue实例。
var vm = new Vue({
el: '#app',
router
});
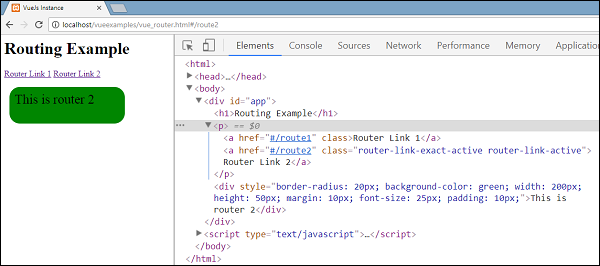
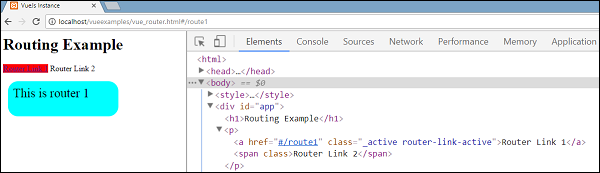
执行示例,然后在浏览器中查看显示。在检查和检查路由器链接时,我们将发现它向活动元素添加了类,如以下屏幕截图所示。

添加的类是
class =“路由器链接精确激活路由器链接激活”
。活动链接获取该类,如上面的屏幕截图所示。注意的另一件事是,
路由器链接的道具
让我们看到更多要传递给
to
这是指定给
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//带有查询字符串的路由器链接。
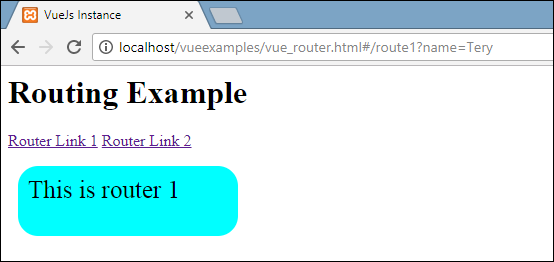
以下是例如的输出3。

在URL路径中,name = Tery是查询字符串的一部分。例如:http://localhost/vueexamples/vue_router.html#/route1?name = Tery
replace
在路由器链接中添加“ replace”将调用 router.replace() 代替 router.push() 。使用replace时,不会存储导航历史记录。
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>
append
在
如果我们要从路径为/ route1的路由器链接转到路径为/ route2的路由器链接,它将在浏览器中显示为/ route1 / route2。
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
tag
目前,
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
我们已将标签指定为span,这就是浏览器中显示的内容。

现在显示的标签是一个跨度标签。当我们单击路由器链接进行导航时,我们仍然会看到点击。
主动班
默认情况下,当路由器链接处于活动状态时添加的活动类为router-link-active。我们可以通过设置以下代码所示的类来覆盖该类。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
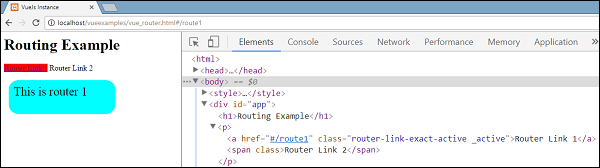
使用的类为active_class =“ _ active”。这是浏览器中显示的输出。

精确主动阶级
应用的默认精确活动类是router-link-exact-active。我们可以使用精确活动类覆盖它。
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
这就是浏览器中显示的内容。

event
目前,router-link的默认事件是click事件。我们可以使用event属性更改相同的内容。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
现在,当我们将鼠标悬停在路由器链接上时,它将如以下浏览器所示进行导航。将鼠标悬停在路由器链接1上,我们将看到导航发生变化。