VueJS反应式界面
VueJS提供了向属性添加反应性的选项,这些属性是动态添加的。考虑到我们已经创建了vue实例,并且需要添加watch属性。可以做到如下:
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>
在数据对象中有一个定义为1的属性计数器。当我们点击按钮时,计数器增加。
Vue实例已创建。要添加手表,我们需要执行以下操作:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
我们需要使用$ watch在vue实例之外添加监视。添加了一个警报,该警报显示counter属性的值更改。还添加了一个计时器功能,即setTimeout,它将计数器值设置为20。
setTimeout(
function(){
vm.counter = 20;
},2000
);
每当更改计数器时,都会触发watch方法的警报,如以下屏幕截图所示。

VueJS无法检测到属性的添加和删除。最好的方法是始终声明属性,该属性需要在Vue实例中预先作出反应。如果需要在运行时添加属性,可以使用Vue全局,Vue.set和Vue.delete方法。
Vue.set
此方法有助于在对象上设置属性。它用于解决Vue无法检测到属性添加的限制。
语法
Vue.set( target, key, value )
Where,
目标:可以是对象或数组
键:可以是字符串或数字
值:可以是任何类型
让我们来看一个例子。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
在上面的示例中,使用以下代码在开始时创建了一个变量myproduct。
var myproduct = {"id":1, name:"book", "price":"20.00"};
它在Vue实例中被赋予数据对象,如下所示:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
考虑一下,在创建Vue实例之后,我们想向myproduct数组中添加另一个属性。可以做到如下:
vm.products.qty = "1";
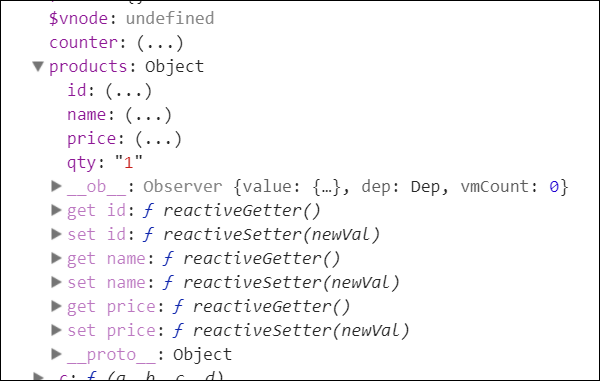
让我们在控制台中查看输出。

如上所述,在产品中添加了数量。基本上增加反应性的get / set方法可用于id,名称和价格,而不适用于qty。
我们不能仅通过添加vue对象来实现反应性。 VueJS大多希望在开始时就创建其所有属性。但是,如果以后需要添加它,可以使用Vue.set。为此,我们需要使用vue global(即Vue.set)进行设置。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
我们使用Vue.set通过以下代码将数量添加到数组中。
Vue.set(myproduct, 'qty', 1);
我们已经控制台了vue对象,下面是输出。

现在,我们可以看到使用Vue.set添加的数量的获取/设置。
Vue.delete
此函数用于动态删除属性。
Vue.delete( target, key )
Where,
目标:可以是对象或数组
键:可以是字符串或数字
要删除任何属性,我们可以使用Vue.delete,如以下代码所示。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
在上面的示例中,我们使用Vue.delete通过以下代码从数组中删除了价格。
Vue.delete(myproduct, 'price');
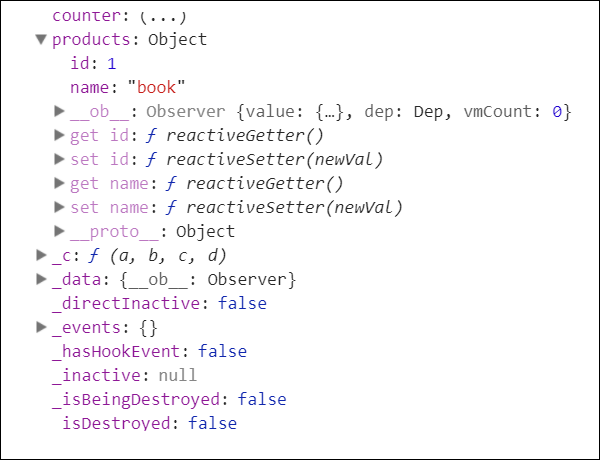
以下是我们在控制台中看到的输出。

删除后,由于删除了价格,我们只能看到ID和名称。我们还可以注意到,get / set方法已被删除。
