VueJS绑定
在本章中,将学习如何在名为的绑定指令的帮助下操作或为HTML属性分配值,更改样式以及分配类。 v-bind 随VueJS提供。
让我们考虑一个示例,以了解为什么需要以及何时使用v-bind指令进行数据绑定。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http:// www.google.com”
}
});
</script>
</body>
</html>
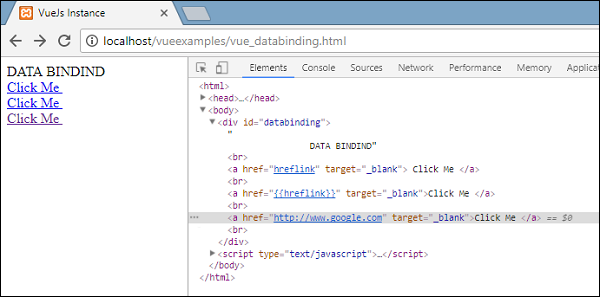
在上面的示例中,我们显示了一个title变量和三个锚链接。我们还为数据对象的href分配了一个值。
现在,如果我们在浏览器中检查输出并检查,我们将看到前两个锚链接没有正确的href,如以下屏幕截图所示。

第一个clickme将href表示为hreflink,第二个clickme将其显示在{{hreflink}}中,最后一个clickme显示了我们所需的正确URL。
因此,要将值分配给HTML属性,我们需要将其与指令v-bind绑定,如下所示。
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>
VueJS还提供了v-bind的简写,如下所示。
<a :href = "hreflink" target = "_blank">Click Me </a>
如果我们在浏览器中看到inspect元素,则anchor标签没有显示v-bind属性,但是显示的是纯HTML。当我们检查DOM时,没有看到VueJS属性。
绑定HTML类
要绑定HTML类,我们需要使用 v-bind:类别 。让我们考虑一个示例并在其中绑定类。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>
使用v-bind创建了一个div:class =” {active:isactive}”。
Here, isactive 是基于true或false的变量。它将激活的类应用于div。在数据对象中,我们已将isactive变量分配为true。在样式中定义了一个类 .active 底色为红色。
如果变量isactive为true,则将应用颜色,否则将不应用颜色。以下是浏览器中的输出。

在上面的显示中,我们可以看到背景颜色是红色。 class =“ active”应用于div。
现在,让我们将变量的值更改为false并查看输出。变量isactive更改为false,如以下代码所示。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>

在上面的显示中,我们可以看到活动类未应用于div。
我们还可以使用v-bind属性将多个类分配给HTML标签。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>
对于上面代码中的div,我们应用了一个普通的类,例如class =“ info”。基于isActive和hasError变量,其他类将应用于div。

这是一个普通的类。这两个变量现在都为假。让我们做 isActive 变量为true并查看输出。

在上面的显示中,在DOM中,我们可以看到分配给div的两个类info和active。让hasError变量设置为true,将isActive设置为false。

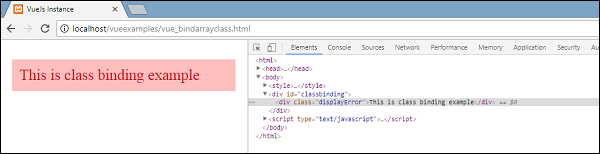
现在,当我们在上面的显示中看到时,info和displayError类将应用于div。这就是我们可以根据条件应用多个类的方式。
我们还可以将类作为数组传递。让我们以一个例子来理解这一点。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>

正如我们在上面看到的,两个类都应用于div。让我们使用一个变量,并根据变量的值分配类。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>
我们使用了两个变量 isActive and haserror 并在div类别绑定中使用了div,如以下div标签所示。
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
如果isActive为true,则将为其分配infoclass。 haserror也是如此,如果为true,则仅将errorClass应用于它。

现在,让我们将haserror变量设为true,并将isActive变量设为false。

现在,我们将为组件中的类添加v-bind。在下面的示例中,我们向组件模板以及组件添加了一个类。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
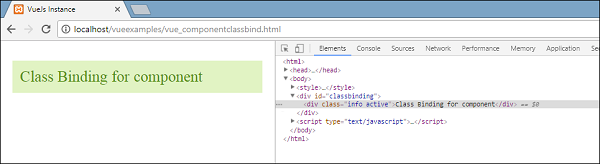
以下是浏览器中的输出。它将两个类都应用于final div。
<div class = ”info active”></div>

根据正确/错误,在要显示的组件部分中添加一个变量。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
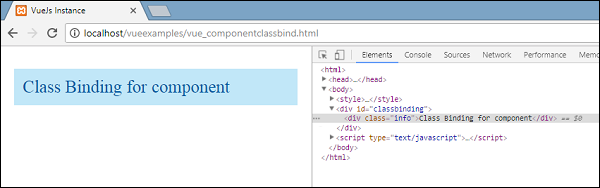
由于变量为false,因此不应用活动类,而应用信息类,如以下屏幕截图所示。

绑定内联样式
Object 语法
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>

在上面的示例中,对于div,将应用样式,并从数据对象中获取数据。
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
我们还可以通过将所有值分配给变量,然后将变量分配给div来做同样的事情。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>
将颜色和fontSize分配给名为styleobj的对象,将相同的对象分配给div。
<div v-bind:style = "styleobj">{{title}}</div>

表单输入绑定
到目前为止,在我们创建的示例中,我们已经看到v-model绑定了输入文本元素,并且值绑定到了分配的变量。让我们在本节中详细了解它。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>
无论我们在texbox中键入什么,都将在下面显示。向v-model分配了值名称,并且该名称显示在{{name}}中,该名称显示在文本框中键入的内容。

让我们看看更多示例以及如何使用它。
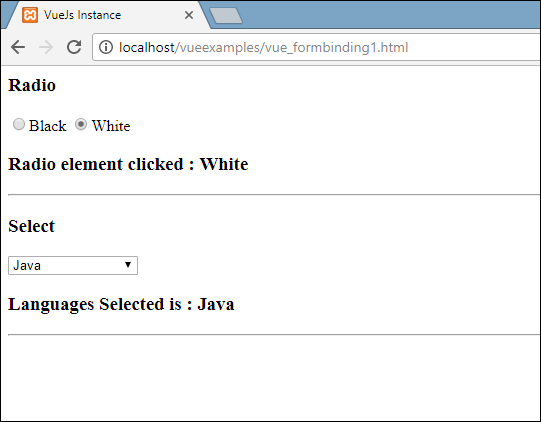
广播和选择
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>

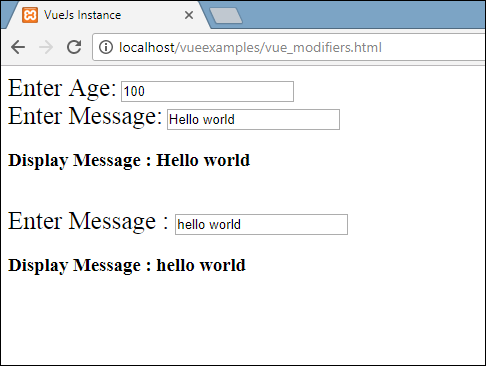
修饰符
在示例中,我们使用了三个修饰符-trim,number和lazy。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>

数字修饰符 只允许输入数字。除数字外,它将不接受任何其他输入。
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
懒惰修饰符 完全输入且用户离开文本框后,它将显示文本框中存在的内容。
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
修剪修饰符 将删除开头和结尾输入的所有空格。
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
