VueJS活动
v-on 是添加到DOM元素以侦听VueJS中事件的属性。
点击事件
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>

以下代码用于为DOM元素分配click事件。
<button v-on:click = "displaynumbers">Click ME</button>
v-on有一个简写形式,这意味着我们也可以按以下方式调用该事件:
<button @click = "displaynumbers">Click ME</button>
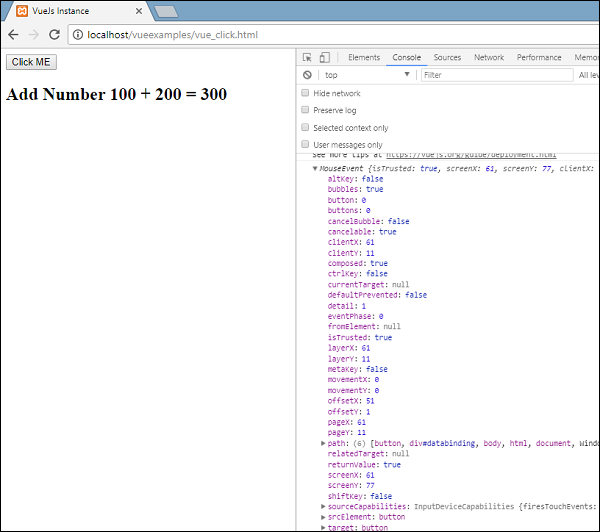
单击按钮后,它将调用方法“ displaynumbers”,该方法将接收事件,并且我们已经在浏览器中对控制台进行了操作,如上所示。
现在,我们将再检查一次事件mouseover mouseout。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>
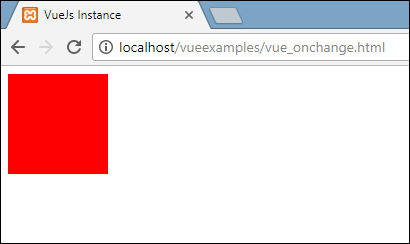
在上面的示例中,我们创建了一个宽度和高度为100px的div。它的背景色为红色。在鼠标悬停时,我们将颜色更改为绿色,在鼠标悬停时,我们将颜色更改为红色。
因此,在鼠标悬停期间,称为 changebgcolor 当我们将鼠标移出div时,就会调用一个方法 原色 .
这样做如下:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
如上所示,将两个事件-mouseover和mouseout-分配给了div。我们创建了一个styleobj变量,并指定了要分配给div的所需样式。使用v-bind:style =“ styleobj”将相同的变量绑定到div
在changebgcolor中,我们使用以下代码将颜色更改为绿色。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
使用stylobj变量,我们将颜色更改为绿色。
同样,以下代码用于将其更改回原始颜色。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
这就是我们在浏览器中看到的。

当我们将鼠标悬停在上面时,颜色将变为绿色,如以下屏幕截图所示。

事件修饰符
Vue的v-on属性具有事件修饰符。以下是可用的修饰符:
.once
允许事件仅执行一次。
语法
<button v-on:click.once = "buttonclicked">Click Once</button>
我们需要在调用修饰符时添加点运算符,如上面的语法所示。让我们在示例中使用它,并了解一次修饰符的工作原理。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>

在上面的示例中,我们创建了两个对接。具有“单击一次”标签的按钮添加了一次修改器,而另一个按钮没有任何修改器。这是定义按钮的方式。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button> <button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
第一个按钮将方法称为“ buttonclickedonce”,第二个按钮将方法称为“ buttonclicked”。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
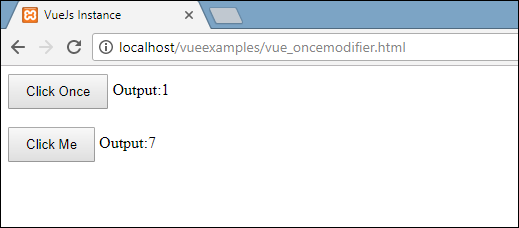
clicknum和clicknum1中定义了两个变量。单击按钮时,两者都会增加。两个变量都初始化为0,并且在上面的输出中可以看到显示。
在单击第一个按钮时,变量clicknum会增加1。在第二个单击时,数字不会增加,因为修饰符会阻止其执行或执行单击按钮时分配的任何操作项。
单击第二个按钮时,将执行相同的操作,即变量增加。每次单击时,该值都会增加并显示。
以下是我们在浏览器中获得的输出。

.prevent
语法
<a href = "http:// www.google.com“ v-on:click.prevent =” clickme“>点击我
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http:// www.google.com“ v-on:click =” clickme“ target =” _blank“ v-bind:style =” styleobj“>点击我
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>

如果单击clickme链接,它将发送警报,提示为“单击了锚标记”,并且将打开该链接 https://www.google.com 在新标签中,如以下屏幕截图所示。


现在,这是正常的工作方式,即,我们可以根据需要打开链接。如果我们不希望打开链接,则需要向事件添加修饰符“ prevent”,如以下代码所示。
<a href = "http:// www.google.com“ v-on:click.prevent =” clickme“ target =” _blank“ v-bind:style =” styleobj“>点击我
添加后,如果我们单击按钮,它将发送警报消息,并且将不再打开链接。 prevent修饰符可防止打开链接,并且仅执行分配给标签的方法。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http:// www.google.com“ v-on:click.prevent =” clickme“ target =” _blank“ v-bind:style =” styleobj“>点击我
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>

单击链接后,它将显示警报消息,并且不再打开URL。
事件-关键修饰符
VueJS提供了关键修饰符,我们可以基于这些修饰符来控制事件处理。考虑我们有一个文本框,我们希望仅在按Enter键时才调用该方法。我们可以通过向事件添加键修饰符来做到这一点,如下所示。
语法
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
我们要应用于活动的关键是 V-on.eventname.keyname (如上图所示)
我们可以使用多个键名。例如, V-on.keyup.ctrl.enter
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>

在文本框中输入内容,只有按Enter键,我们才会看到该内容。

自订活动
父级可以使用prop属性将数据传递到其组件,但是,当子级组件发生更改时,我们需要告诉父级。为此,我们可以使用自定义事件。
父组件可以使用以下内容侦听子组件事件: v-on 属性。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
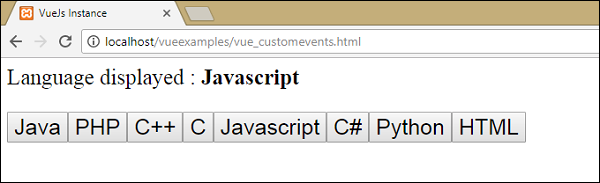
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>

上面的代码显示了父组件和子组件之间的数据传输。
该组件是使用以下代码创建的。
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
有一个 v-for 属性,该属性将与languages数组一起循环。数组中包含语言列表。我们需要将详细信息发送到子组件。数组的值存储在项目和索引中。
v-bind:item = "item" v-bind:index = "index"
要引用数组的值,我们需要先将其绑定到变量,然后使用props属性引用变量,如下所示。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
props属性以数组形式包含该项目。我们也可以将索引称为:
props:[‘item’, ‘index’]
组件中还添加了一个事件,如下所示:
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
活动的名称是 显示语言 它调用了一个称为 语言显示 在Vue实例中定义。
在组件中,模板定义如下:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
创建一个按钮。将创建该按钮,并在该语言数组中添加尽可能多的计数。单击按钮时,有一个名为displayLanguage的方法,单击按钮的项目作为参数传递给该函数。现在,该组件需要将clicked元素发送到父组件进行显示,具体操作如下:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
方法 显示语言 calls this。$ emit('showlanguage',lng);
$emit 用于调用父组件方法。 showlanguage方法是使用v-on在组件上给定的事件名称。
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
我们正在向主父Vue实例的方法传递一个参数,即单击的语言名称,其定义如下。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
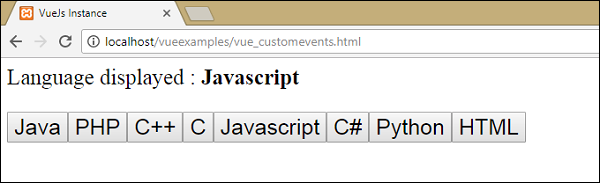
在这里,发射触发showlanguage,然后依次调用 语言显示 从Vue实例方法开始。它将语言点击值分配给变量 语言点击 并在浏览器中显示相同的内容,如以下屏幕截图所示。
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
以下是我们在浏览器中获得的输出。