VueJS指令
指令是VueJS以某种方式执行操作的指令。我们已经看到了诸如v-if,v-show,v-else,v-for,v-bind,v-model,v-on等指令。
在本章中,我们将介绍自定义指令。我们将创建与组件相似的全局指令。
语法
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
我们需要使用Vue.directive创建指令。它采用指令名称,如上所示。让我们考虑一个示例,以显示指令工作的详细信息。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
在此示例中,我们创建了一个自定义指令 改变风格 如以下代码所示。
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
我们将以下changestyle分配给div。
<div v-changestyle>VueJS Directive</div>
如果我们在浏览器中看到,它将以红色显示文本VueJs指令,并且字体大小增加到30px。

我们使用了bind方法,它是指令的一部分。它需要三个参数 e1 ,需要将自定义指令应用于的元素。绑定就像传递给自定义指令的参数一样,例如v-changestyle =“ {color:‘green’}”,其中绑定参数中将读取绿色,而vnode是元素,即节点名。
在下一个示例中,我们控制了所有参数,并显示了每个参数提供的详细信息。
以下是将值传递给custom指令的示例。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
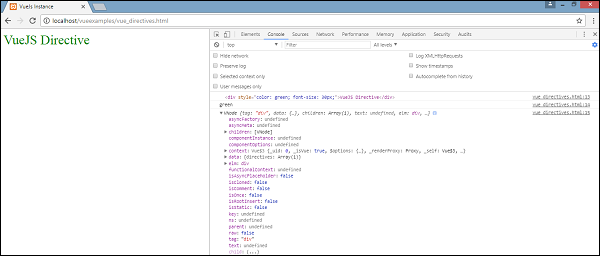
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>

文本的颜色更改为绿色。该值使用以下代码传递。
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
Filters
VueJS支持有助于文本格式设置的过滤器。它与v绑定和插值({{}})一起使用。我们需要在JavaScript表达式的末尾使用管道符号来进行过滤。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
在上面的示例中,我们创建了一个简单的过滤器计数字母。 “计数”过滤器对在文本框中输入的字符数进行计数。要使用过滤器,我们需要使用filter属性,并通过以下代码定义所使用的过滤器。
filters : {
countletters : function(value) {
return value.length;
}
}
我们正在定义方法 计数器 并返回输入的字符串的长度。
要在显示中使用过滤器,我们使用了管道运算符和过滤器名称,即 计数器 .
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
以下是浏览器中的显示。

我们还可以使用以下代码将参数传递给过滤器。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
Now, the 计数器 将具有三个参数,即 消息a1和a2 .
我们还可以使用以下代码将多个过滤器传递给插值。
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
在过滤器属性中 计数字母A and 记号B 将是两种方法, 计数字母A 会将详细信息传递给 记号B .
