Plotly 滑块控件
Plotly 有一个方便的 Slider 可以用来改变视图 数据/风格 通过滑动放置在渲染图底部的控件上的旋钮来绘制图。
滑块控制 由不同的属性组成,如下所示:
-
步骤属性 需要定义旋钮在控件上的滑动位置。
-
方法属性 有可能的值 重新设计|重新布局 |动画 |更新 |跳过, 默认是 restyle .
-
args 属性 设置要传递给幻灯片方法中设置的 Plotly 方法的参数值。
我们现在在散点图上部署一个简单的滑块控件,它将改变 正弦波 随着旋钮沿着控件滑动。滑块配置为具有 50 个步骤。首先添加 50 条频率递增的正弦波曲线,除第 10 条曲线外,其他所有曲线均设置为可见。
然后,我们配置每一步 restyle 方法。对于每个步骤,所有其他步骤对象的可见性设置为 false .最后,通过初始化滑块属性来更新 Figure 对象的布局。
# Add traces, one for each slider step for step in np.arange(0, 5, 0.1): fig.add_trace( go.Scatter( visible = False, line = dict(color = "blue", width = 2), name = "? = " + str(step), x = np.arange(0, 10, 0.01), y = np.sin(step * np.arange(0, 10, 0.01)) ) ) fig.data[10].visible=True # Create and add slider steps = [] for i in range(len(fig.data)): step = dict( method = "restyle", args = ["visible", [False] * len(fig.data)], ) step["args"][1][i] = True # Toggle i'th trace to "visible" steps.append(step) sliders = [dict(active = 10, steps = steps)] fig.layout.update(sliders=sliders) iplot(fig)
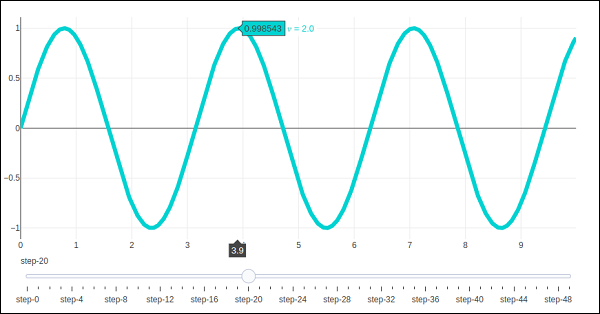
首先, 10 th 正弦波 痕迹将是可见的。尝试在底部的水平控件上滑动旋钮。你将看到频率发生变化,如下所示。