Bokeh 专业曲线
The Bokeh 绘图 API 支持渲染以下专用曲线的方法:
beizer()
此方法将贝塞尔曲线添加到图形对象。贝塞尔曲线是计算机图形学中使用的参数曲线。其他用途包括计算机字体和动画设计、用户界面设计和平滑光标轨迹。
在矢量图形中,贝塞尔曲线用于模拟可以无限缩放的平滑曲线。 “路径”是链接的贝塞尔曲线的组合。
beizer() 方法定义了以下参数:
| 1 | x0 | 起点的 x 坐标。 |
| 2 | y0 | 起点的 y 坐标.. |
| 3 | x1 | 结束点的 x 坐标。 |
| 4 | y1 | 结束点的 y 坐标。 |
| 5 | cx0 | 第一个控制点的 x 坐标。 |
| 6 | cy0 | 第一个控制点的 y 坐标。 |
| 7 | cx1 | 第二个控制点的 x 坐标。 |
| 8 | cy1 | 第二个控制点的 y 坐标。 |
所有参数的默认值为无。
例子
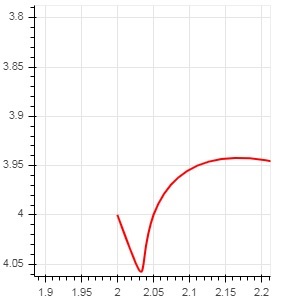
以下代码生成一个 HTML 页面,显示 Bokeh 图中的 Bézier 曲线和抛物线:
x = 2 y = 4 xp02 = x+0.4 xp01 = x+0.1 xm01 = x-0.1 yp01 = y+0.2 ym01 = y-0.2 fig = figure(plot_width = 300, plot_height = 300) fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01, cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)

二次()
这个方法增加了一个 抛物线字形 Bokeh 图。该函数具有与 beizer() 相同的参数,除了 cx0 and cx1 .
例子
下面给出的代码生成二次曲线。
x = 2 y = 4 xp02 = x + 0.3 xp01 = x + 0.2 xm01 = x - 0.4 yp01 = y + 0.1 ym01 = y - 0.2 x = x, y = y, xp02 = x + 0.4, xp01 = x + 0.1, yp01 = y + 0.2, fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1, cy = y + 0.2, line_color = "blue", line_width = 3)

