Bokeh 使用 JavaScript 开发
Bokeh Python 库以及其他语言(如 R、Scala 和 Julia)的库主要与 BokehJS 进行高级交互。 Python 程序员不必担心 JavaScript 或 Web 开发。但是,可以使用 BokehJS API,直接使用 BokehJS 进行纯 JavaScript 开发。
BokehJS 对象(例如字形和小部件)的构建或多或少与 Bokeh Python API 中的类似。通常,任何 Python ClassName 都可以用作 Bokeh.ClassName 来自 JavaScript。例如,在 Python 中获得的 Range1d 对象。
xrange = Range1d(start=-0.5, end=20.5)
用 BokehJS 等价获得为:
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });
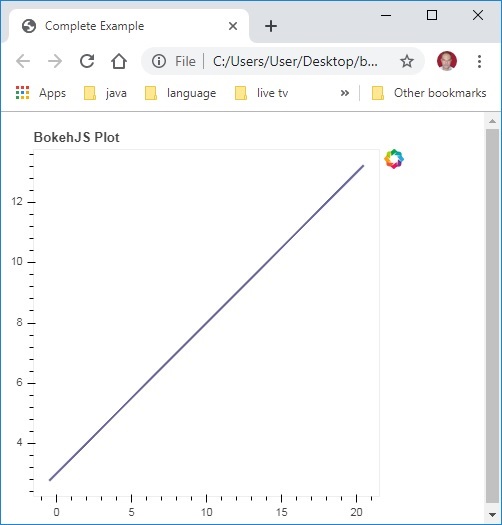
当嵌入到 HTML 文件中时,跟随 JavaScript 代码会在浏览器中呈现一个简单的线图。
首先在网页的
.. 部分中包含所有 BokehJS 库,如下所示<head> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"> <script type="text/javascript" src="https:// cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"> </head>
在正文部分,以下 JavaScript 片段构建Bokeh 图的各个部分。
<script>
// 创建一些数据和一个 ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// 绘制图
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// 将坐标轴添加到绘图中
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// 添加一个 Line 字形
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>
将上述代码另存为网页并在你选择的浏览器中打开。