Angular 4 路由
路由基本上意味着在页面之间导航。你已经看到许多带有将你引导至新页面的链接的网站。这可以使用路由来实现。在这里,我们所指的页面将采用组件的形式。我们已经看到了如何创建组件。现在让我们创建一个组件,看看如何使用路由。
在主父组件中 app.module.ts ,我们现在必须包含路由器模块,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
从“@angular/router”导入 {RouterModule}
这里,RouterModule 是从 angular/router 导入的。该模块包含在导入中,如下所示:
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule 指的是 forRoot 它将输入作为数组,该数组又具有路径和组件的对象。 Path 是路由器的名称,component 是类的名称,即创建的组件。
现在让我们看看组件创建的文件:
新cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
在主模块的导入中提到了突出显示的类。
新cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
现在,我们需要在需要时或从主模块单击时显示 html 文件中的上述内容。为此,我们需要在 app.component.html .
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
在上面的代码中,我们创建了锚链接标签并将 routerLink 指定为 “新cmp” .这在 app.module.ts 作为路径。
当用户点击 新组件 ,页面应该显示内容。为此,我们需要以下标签 - <路由器出口> .
上面的标签确保了 新cmp.component.html 当用户点击时将显示在页面上 新组件 .
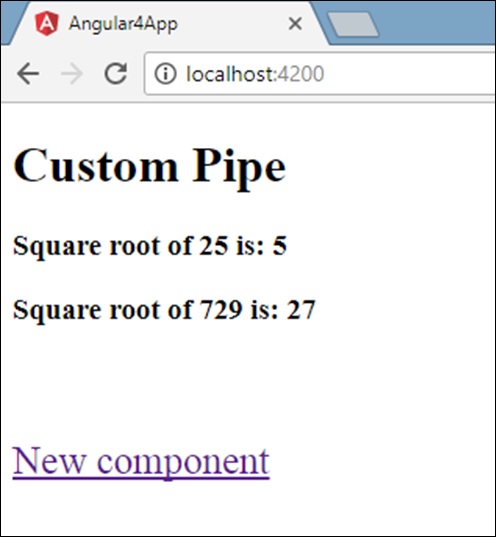
现在让我们看看输出是如何在浏览器上显示的。

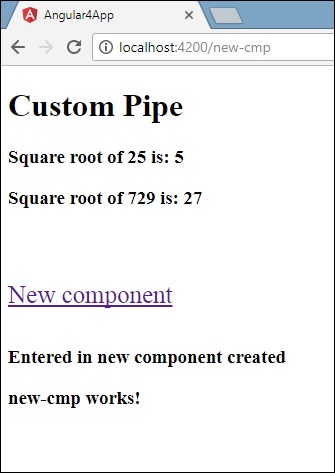
当用户单击新建组件时,你将在浏览器中看到以下内容。

网址包含 http://localhost:4200/new-cmp .在这里,new-cmp 被附加到原始 url,这是在 app.module.ts 和中的路由器链接 app.component.html .
当用户单击新建组件时,页面不会刷新,内容会显示给用户,无需重新加载。单击时只会重新加载特定的站点代码。当我们在页面上有大量内容并且需要根据用户交互加载时,此功能会有所帮助。该功能还提供了良好的用户体验,因为页面不会重新加载。
