Angular 4 管道
在本章中,我们将讨论 Angular 4 中的管道道是什么。管道道之前在 Angular1 中称为过滤器,在 Angular 2 和 4 中称为管道道。
该|字符用于转换数据。以下是相同的语法
{{ Welcome to Angular 4 | lowercase}}
它将整数、字符串、数组和日期作为输入,用分隔 | 根据需要转换为格式并在浏览器中显示。
让我们考虑一些使用管道道的例子。
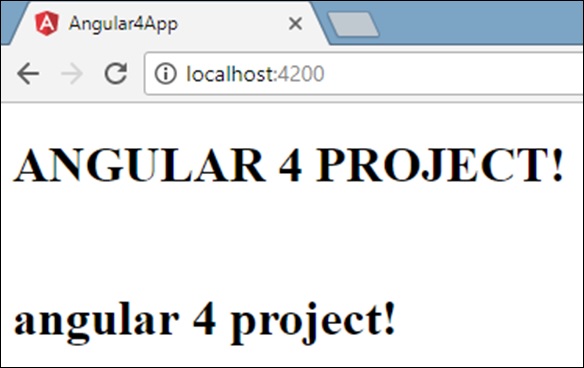
在这里,我们要显示给定为大写的文本。这可以使用管道道来完成,如下所示:
In the app.component.ts 文件中,我们定义了title变量:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
以下代码行进入 app.component.html file.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
浏览器出现如下截图:

Angular 4 提供了一些内置的管道道。管道道如下:
- 小写管道
- 大写管道
- Datepipe
- 货币管道道
- Jsonpipe
- 百分管道
- 十进制管道道
- 切片管道
我们已经看到了小写和大写管道道。现在让我们看看其他管道道是如何工作的。
以下代码行将帮助我们定义所需的变量 app.component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}
我们将使用管道道 app.component.html file.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
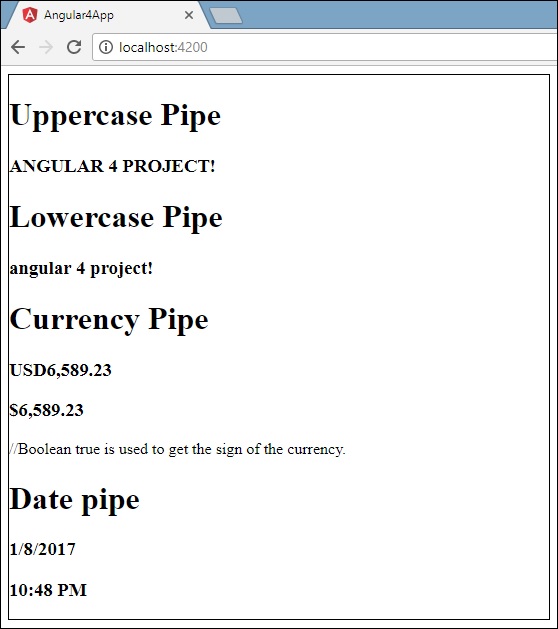
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> // Boolean true 用于获取货币的符号。
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
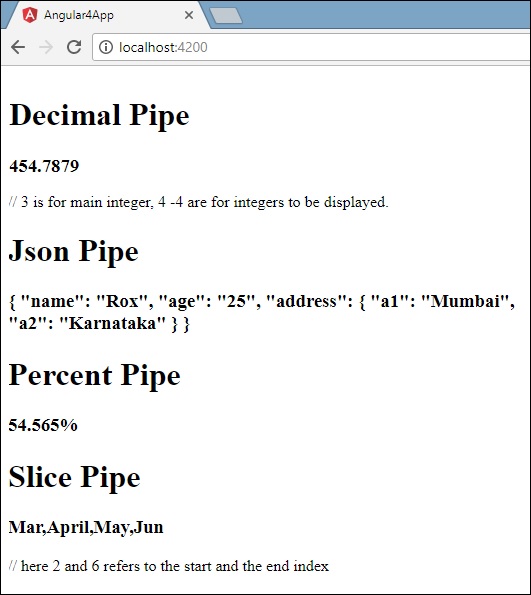
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 表示主要整数,4 -4 表示要显示的整数。
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice该|字符用于转换数据。以下是相同的语法6}}</b>
// 这里的 2 和 6 指的是开始和结束索引
</div>
</div>
以下屏幕截图显示了每个管道道的输出:


如何创建自定义管道道?
为了创建自定义管道道,我们创建了一个新的 ts 文件。在这里,我们要创建 sqrt 定制管道道。我们给文件取了相同的名字,它看起来如下:
应用程序.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
要创建自定义管道道,我们必须从 Angular/core 导入 Pipe 和 Pipe Transform。在@Pipe 指令中,我们必须为管道道命名,该名称将在我们的 .html 文件中使用。因为,我们正在创建 sqrt 管道道,所以我们将其命名为 sqrt。
随着我们进一步进行,我们必须创建类,类名是 SqrtPipe .这个类将实现 管道道变换 .
类中定义的变换方法将参数作为数字,并在取平方根后返回数字。
由于我们已经创建了一个新文件,我们需要在其中添加相同的 app.module.ts。 这样做如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们创建了 应用程序.sqrt.ts 班级。我们必须在 app.module.ts 并指定文件的路径。如上所示,它还必须包含在声明中。
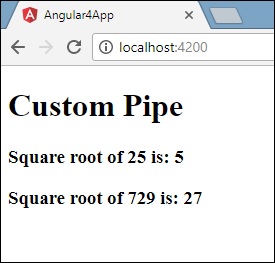
现在让我们看看对 sqrt 管道道的调用 app.component.html file.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
输出如下: