Angular 4 项目设置
AngularJS 基于模型视图控制器,而 Angular 2 基于组件结构。 Angular 4 的工作结构与 Angular2 相同,但与 Angular2 相比更快。
Angular4 使用 TypeScript 2.2 版本,而 Angular 2 使用 TypeScript 1.8 版本。这给性能带来了很大的差异。
为了安装 Angular 4,Angular 团队想出了简化安装的 Angular CLI。你需要运行一些命令来安装 Angular 4。
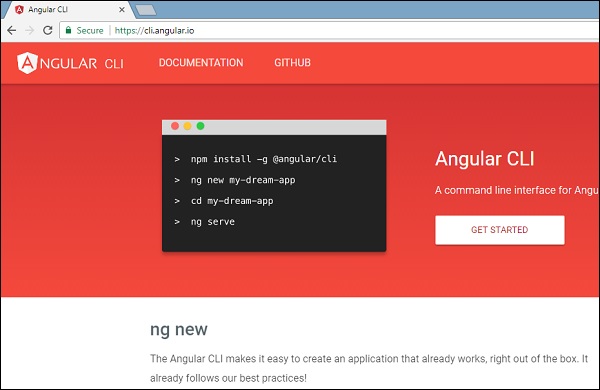
去这个网站 https://cli.angular.io 安装 Angular CLI。

要开始安装,我们首先需要确保我们安装了最新版本的 nodejs 和 npm。 npm 包与 nodejs 一起安装。
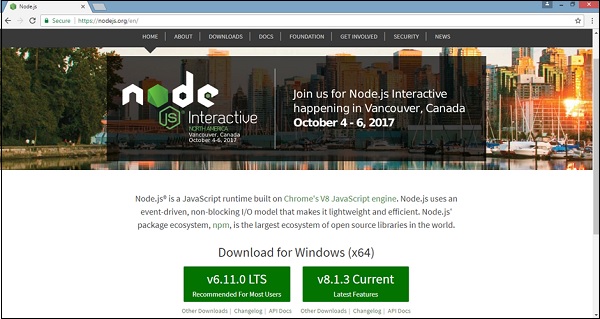
转到 nodejs 站点 https://nodejs.org/en/ .

推荐用户使用最新版本的 Nodejs v6.11.0。已经拥有nodejs大于4的用户可以跳过上述过程。一旦安装了nodejs,你可以在命令行中使用node命令查看node的版本 –v , 如下所示:

命令提示符显示 v6.11.0。一旦安装了 nodejs,npm 也会随之安装。
要检查 npm 的版本,请键入命令 npm –v 在终端。它将显示 npm 的版本,如下所示。

npm 的版本是 3.10.10。现在我们已经安装了 nodejs 和 npm,让我们运行 angular cli 命令来安装 Angular 4。你将在网页上看到以下命令:
npm install -g @angular/cli // 安装 Angular 4 的命令 ng new Angular 4-app // 项目名称 cd my-dream-app ng serve
让我们从命令行中的第一个命令开始,看看它是如何工作的。
首先,我们将创建一个空目录,我们将在其中运行 Angular CLI 命令。

输入上述命令安装 Angular 4。安装过程将开始,需要几分钟才能完成。

上述安装命令完成后,会出现以下命令提示符:

我们创建了一个空文件夹 项目A4 并安装了 Angular CLI 命令。我们也用过 -g 全局安装 Angular CLI。现在,你可以在任何目录或文件夹中创建 Angular 4 项目,而不必明智地安装 Angular CLI 项目,因为它已全局安装在你的系统上,你可以从任何目录中使用它。
现在让我们检查是否安装了 Angular CLI。要检查安装,请在终端中运行以下命令:
ng -v

我们得到了@angular/cli 版本,目前是1.2.0。运行的节点版本是 6.11.0 以及操作系统详细信息。以上细节告诉我们,我们已经成功安装了 angular cli,现在我们可以开始我们的项目了。
我们现在已经安装了 Angular 4。现在让我们在 Angular 4 中创建我们的第一个项目。要在 Angular 4 中创建项目,我们将使用以下命令:
ng new projectname
我们将为项目命名 ng 新的 Angular 4 应用程序 .
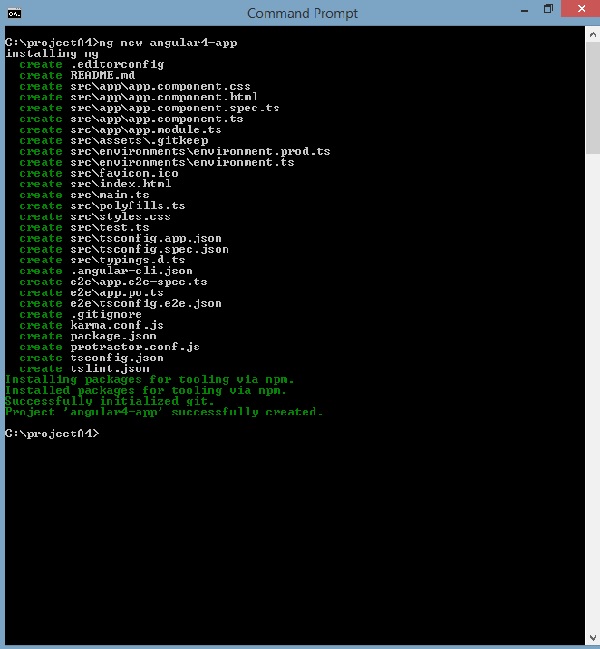
现在让我们在命令行中运行上述命令。

该项目 Angular 4 应用程序 创建成功。它安装了我们的项目在 Angular 4 中运行所需的所有必需包。现在让我们切换到创建的项目,它位于目录中 Angular 4 应用程序 .在命令行中更改目录 - cd Angular 4-应用程序 .
我们将使用 Visual Studio Code IDE 来处理 Angular 4;你可以使用任何 IDE,即 Atom、WebStorm 等。
要下载 Visual Studio Code,请转到 https://code.visualstudio.com/ 并点击 下载适用于 Windows .

Click 下载适用于 Windows 用于安装 IDE 并运行设置以开始使用 IDE。
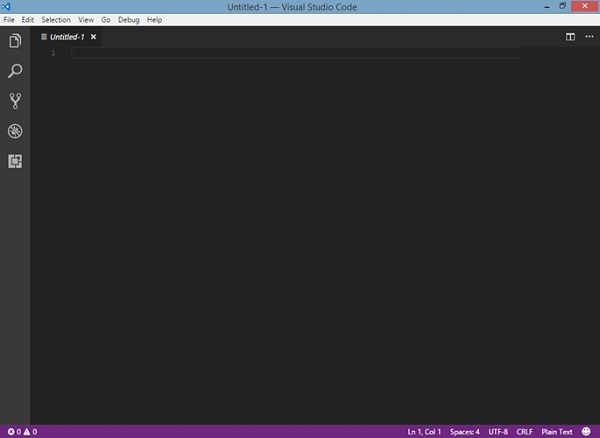
编辑器如下:

我们还没有在其中启动任何项目。现在让我们来看看我们使用 angular-cli 创建的项目。

我们将考虑 Angular 4 应用程序 项目。让我们打开 Angular 4 应用程序,看看文件夹结构是怎样的。

现在我们有了项目的文件结构,让我们使用以下命令编译我们的项目:
ng serve
The ng serve 命令构建应用程序并启动 Web 服务器。


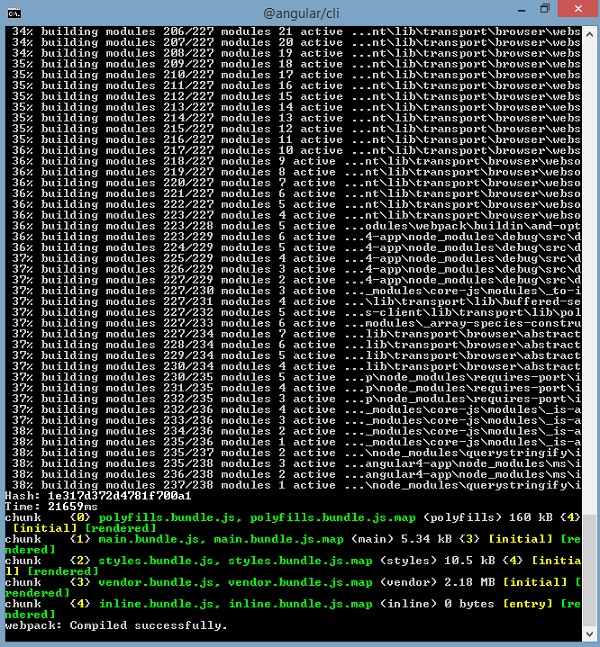
Web 服务器在端口 4200 上启动。输入 url http://localhost:4200/ 在浏览器中查看输出。项目编译完成后,你将收到以下输出:

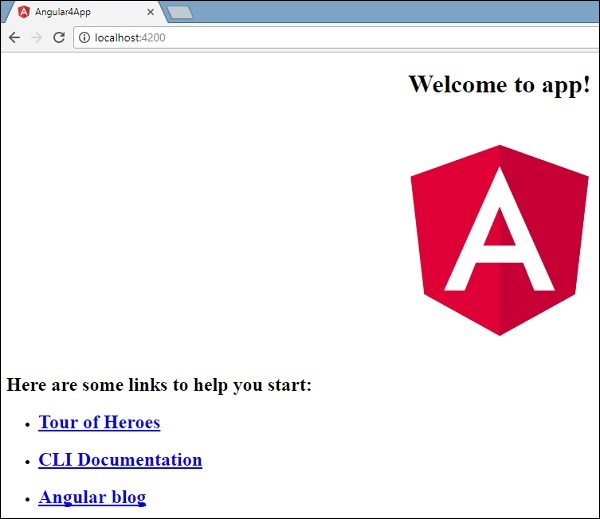
一旦你跑 http://localhost:4200/ 在浏览器中,你将被引导至以下屏幕:

现在让我们进行一些更改以显示以下内容:
“欢迎来到 Angular 4 项目”

我们对文件进行了更改—— app.component.html and app.component.ts .我们将在后续章节中对此进行更多讨论。
让我们完成项目设置。如果你看到我们使用了端口 4200,这是 angular-cli 在编译时使用的默认端口。如果你愿意,可以使用以下命令更改端口:
ng serve --host 0.0.0.0 –port 4205
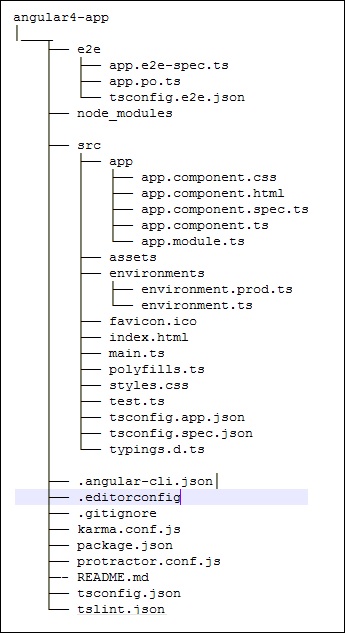
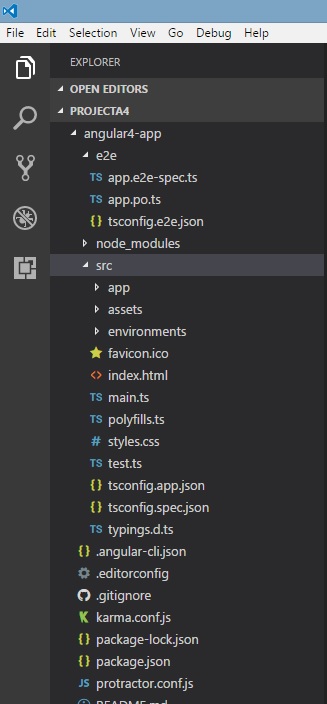
Angular 4 应用程序文件夹具有以下内容 文件夹结构 :
-
e2e :端到端测试文件夹。 e2e 主要用于集成测试,有助于确保应用程序正常工作。
-
节点模块 :安装的npm包是node_modules。你可以打开文件夹并查看可用的包。
-
src : 这个文件夹是我们将使用 Angular 4 进行项目的地方。
Angular 4 应用程序文件夹具有以下内容 文件结构 :
-
.angular-cli.json : 基本保存项目名、cli版本等。
-
.editorconfig : 这是编辑器的配置文件。
-
.gitignore : 一个 .gitignore 文件应该被提交到存储库中,以便与任何其他克隆存储库的用户共享忽略规则。
-
业力.conf.js : 这用于通过量角器进行单元测试。项目所需的所有信息都在 karma.conf.js 文件中提供。
-
包.json : package.json 文件告诉你运行 npm install 时会安装哪些库到 node_modules 中。
目前,如果你在编辑器中打开该文件,你将在其中添加以下模块。
"@angular/animations": "^4.0.0", "@angular/common": "^4.0.0", "@angular/compiler": "^4.0.0", "@angular/core": "^4.0.0", "@angular/forms": "^4.0.0", "@angular/http": "^4.0.0", "@angular/platform-browser": "^4.0.0", "@angular/platform-browser-dynamic": "^4.0.0", "@angular/router": "^4.0.0",
如果你需要添加更多库,可以在此处添加这些库并运行 npm install 命令。
-
量角器.conf.js :这是应用程序所需的测试配置。
-
tsconfig.json :这里基本包含了编译时需要的编译器选项。
-
tslint.json : 这是配置文件,里面有编译时要考虑的规则。
The src 文件夹 是主文件夹,其中 internally has a different file structure .
app
它包含下面描述的文件。这些文件默认由 angular-cli 安装。
-
app.module.ts : 如果打开文件,你会看到代码中引用了不同的库,这些库是导入的。 Angular-cli 已使用这些默认库进行导入——angular/core、platform-browser。名称本身解释了库的用法。
它们被导入并保存到变量中,例如 声明、进口、提供者 , and 引导程序 .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明 :在声明中,存储了对组件的引用。 Appcomponent 是在启动新项目时创建的默认组件。我们将在不同的部分学习如何创建新组件。
imports : 这样就可以导入如上图的模块了。目前,BrowserModule 是从@angular/platform-browser 导入的一部分。
提供者 : 这将有参考所创建的服务。该服务将在后续章节中讨论。
引导程序 : 这里引用了默认创建的组件,即AppComponent。
-
app.component.css : 你可以在这里写你的css结构。现在,我们已经为 div 添加了背景颜色,如下所示。
.divdetails{
background-color: #ccc;
}
-
app.component.html : html 代码将在此文件中可用。
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https:// angular.io/tutorial">英雄之旅
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https:// github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http:// angularjs.blogspot.ca/">Angular 博客
</h2>
</li>
</ul>
</div>
这是项目创建时当前可用的默认 html 代码。
-
app.component.spec.ts : 这些是自动生成的文件,其中包含源组件的单元测试。
-
app.component.ts : 组件的类在这里定义。你可以在 .ts 文件中对 html 结构进行处理。处理将包括连接数据库、与其他组件交互、路由、服务等活动。
文件结构如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Assets
你可以将图像、js 文件保存在此文件夹中。
环境
此文件夹包含生产或开发环境的详细信息。该文件夹包含两个文件。
- 环境.prod.ts
- 环境.ts
这两个文件都详细说明了最终文件应该在生产环境还是开发环境中编译。
Angular 4 app 文件夹的附加文件结构包括以下内容:
favicon.ico
这是一个通常位于网站根目录中的文件。
索引.html
这是在浏览器中显示的文件。
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>HTTP Search Param</title> <base href = "/"> <link href = "https:// fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https:// fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet"> <link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet"> <meta name = "viewport" content="width=device-width, initial-scale=1"> <link rel = "icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
身体有
main.ts
main.ts 是我们开始项目开发的文件。它从导入我们需要的基本模块开始。现在,如果你看到 angular/core、angular/platform-browser-dynamic、app.module 和 environment 在 angular-cli 安装和项目设置期间默认导入。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
The platformBrowserDynamic().bootstrapModule(AppModule) 有父模块引用 应用模块 .因此,当它在浏览器中执行时,调用的文件是 index.html。 index.html内部引用main.ts,调用父模块,即AppModule,如下代码执行:
platformBrowserDynamic().bootstrapModule(AppModule);
当 AppModule 被调用时,它会调用 app.module.ts,它会进一步调用基于 boostrap 的 AppComponent,如下所示:
bootstrap: [AppComponent]
在 app.component.ts 中,有一个 选择器:应用程序根 在 index.html 文件中使用。这将显示 app.component.html 中存在的内容。
浏览器中会显示以下内容:

polyfill.ts
这主要用于向后兼容。
样式.css
这是项目所需的样式文件。
test.ts
在这里,将处理用于测试项目的单元测试用例。
tsconfig.app.json
这在编译期间使用,它具有运行应用程序所需的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
打字.d.ts
它用于管理 TypeScript 定义。
最终文件结构如下: