Angular 4 组件
Angular 4 开发的主要部分是在组件中完成的。组件基本上是与组件的 .html 文件交互的类,该文件显示在浏览器上。我们在前面的一章中已经看到了文件结构。文件结构有app组件,它由以下文件组成:
-
app.component.css
-
app.component.html
-
app.component.spec.ts
-
app.component.ts
-
app.module.ts
当我们使用 angular-cli 命令创建新项目时,默认情况下会创建上述文件。
如果你打开 app.module.ts 文件,它有一些被导入的库和一个声明,它被分配了 appcomponent 如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明包括我们已经导入的 AppComponent 变量。这成为父组件。
现在,angular-cli 有一个命令来创建你自己的组件。但是,默认创建的应用组件将始终保持为父组件,而创建的下一个组件将形成子组件。
现在让我们运行命令来创建组件。
ng g component new-cmp
在命令行中运行上述命令时,会收到如下输出:
C:\projectA4\Angular 4-app>ng g component new-cmp installing component create src\app\new-cmp\new-cmp.component.css create src\app\new-cmp\new-cmp.component.html create src\app\new-cmp\new-cmp.component.spec.ts create src\app\new-cmp\new-cmp.component.ts update src\app\app.module.ts
现在,如果我们去检查文件结构,我们将得到在 src/app 文件夹下创建的 new-cmp 新文件夹。
在 new-cmp 文件夹中创建以下文件:
-
new-cmp.component.css:创建新组件的css文件。
-
new-cmp.component.html:创建html文件。
-
new-cmp.component.spec.ts:这个可以用于单元测试。
-
new-cmp.component.ts:在这里,我们可以定义模块、属性等。
对 app.module.ts 文件的改动如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// 包含我们创建的 new-cmp 组件
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // 这里它被添加到声明中,并将作为子组件运行
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] // 对于引导 AppComponent,给出了主要的应用程序组件。
})
export class AppModule { }
The 新 cmp.component.ts 文件生成如下:
import { Component, OnInit } from '@angular/core'; // 这里 angular/core 被导入。
@Component({
// 这是一个以@符号开头的声明符。以粗体标记的组件词需要相同。
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// 引用在新组件中创建的 html 文件。
styleUrls: ['./new-cmp.component.css'] // 引用样式文件。
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
如果你看到上面的 new-cmp.component.ts 文件,它会创建一个名为 NewCmpComponent 的新类,它实现了 OnInit.In,它有一个构造函数和一个名为 ngOnInit() 的方法。执行类时默认调用 ngOnInit。
让我们检查一下流程是如何工作的。现在,默认创建的应用组件成为父组件。以后添加的任何组件都将成为子组件。
当我们点击 http://localhost:4200/ 浏览器,首先执行 index.html 文件,如下图所示:
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>Angular 4App</title> <base href = "/"> <meta name="viewport" content="width = device-width, initial-scale = 1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
以上是普通的 html 文件,我们看不到浏览器中打印的任何内容。看一下正文部分的标签。
<app-root></app-root>
这是 Angular 默认创建的根标签。这个标签在 main.ts file.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
AppModule 是从主父模块的app 中导入的,同样给bootstrap Module,使appmodule 加载。
现在让我们看看 app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,AppComponent 是给定的名称,即存储引用的变量 应用程序。组件.ts 引导程序也是如此。现在让我们看看 app.component.ts file.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
Angular 核心被导入并称为组件,在声明器中使用相同为:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
在对选择器的声明器引用中, 模板网址 and styleUrl 给出。这里的选择器只不过是我们在上面看到的 index.html 文件中放置的标签。
AppComponent 类有一个名为 title 的变量,它显示在浏览器中。
The @零件 使用名为 app.component.html 的 templateUrl,如下:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
它只有 html 代码和大括号中的变量标题。它被替换为存在于 app.component.ts 文件。这称为绑定。我们将在后续章节中讨论绑定的概念。
现在我们已经创建了一个名为 new-cmp .同样被包含在 app.module.ts 文件,当运行命令以创建新组件时。
app.module.ts 具有对创建的新组件的引用。
现在让我们检查在 new-cmp 中创建的新文件。
新 cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
在这里,我们也必须导入核心。组件的引用在声明器中使用。
声明器的选择器称为 应用程序新cmp and the 模板网址 and styleUrl .
.html 称为 新cmp.component.html 如下:
<p> new-cmp works! </p>
如上所示,我们有 html 代码,即 p 标签。样式文件是空的,因为我们目前不需要任何样式。但是当我们运行项目时,我们看不到与新组件相关的任何内容显示在浏览器中。现在让我们添加一些内容,稍后可以在浏览器中看到相同的内容。
选择器,即 应用程序新cmp 需要添加到 app.component .html 文件如下:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>
When the
让我们看看 新组件 .html 文件和 新 cmp.component.ts file.
新 cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
在类中,我们添加了一个名为 new component 的变量,其值为“ 进入创建的新组件 ”.
上面的变量绑定在 .new-cmp.component.html 文件如下:
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
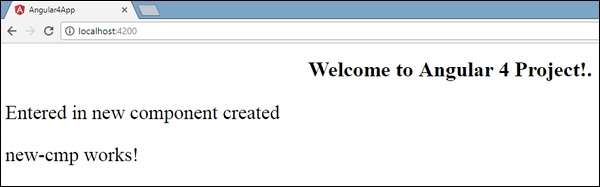
现在既然我们已经包括

同样,我们可以使用选择器创建组件并链接它们 app.component.html 按照我们的要求归档。
