Kibana 使用 Canvas
Canvas 是 Kibana 中的另一个强大功能。使用画布可视化,你可以用不同的颜色组合、形状、文本、多页设置等来表示你的数据。
我们需要在画布中显示数据。现在,让我们加载一些 Kibana 中已经可用的示例数据。
为画布创建加载示例数据
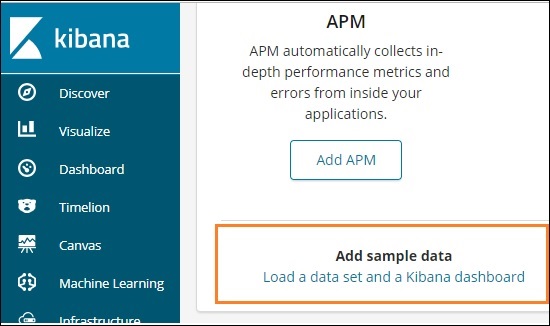
获取示例数据进入 Kibana 主页,点击添加示例数据,如下图:

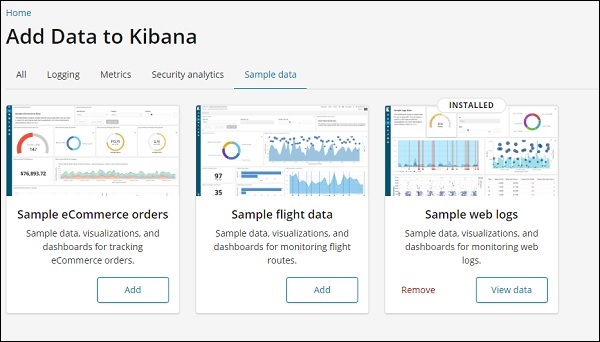
单击加载数据集和 Kibana 仪表板。它将带你进入如下所示的屏幕:

单击示例电子商务订单的添加按钮。加载样本数据需要一些时间。完成后,你将收到一条警告消息,显示“已加载示例电子商务数据”。
开始使用画布可视化
现在进入Canvas Visualization,如下图:

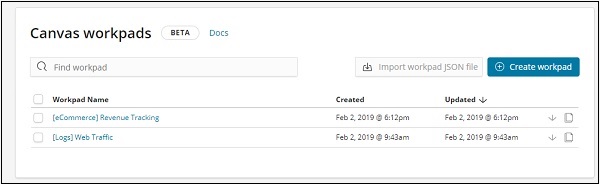
点击画布,显示如下图:

我们添加了电子商务和网络流量示例数据。我们可以创建新的工作台或使用现有的工作台。
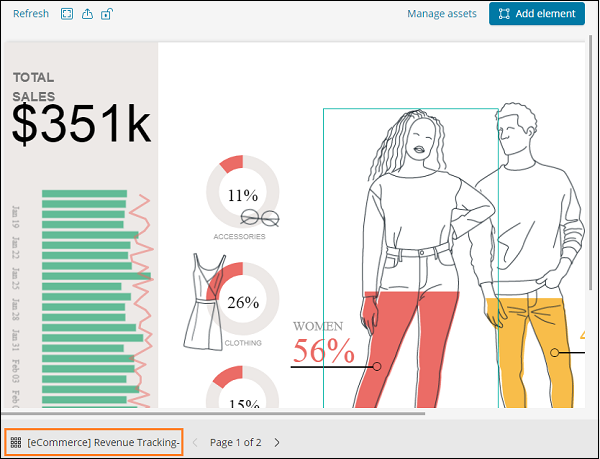
在这里,我们将选择现有的。选择eCommerce Revenue Tracking Workpad Name,会显示如下画面:
在 Canvas 中克隆现有工作台
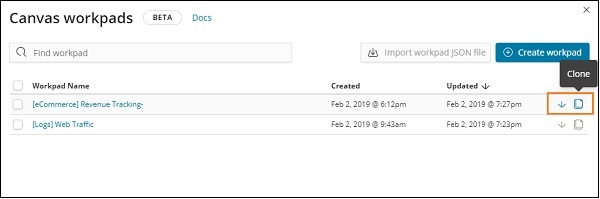
我们将克隆工作台,以便我们可以对其进行更改。要克隆现有的工作台,请单击左下角显示的工作台名称:

点击名称,选择克隆选项,如下图:

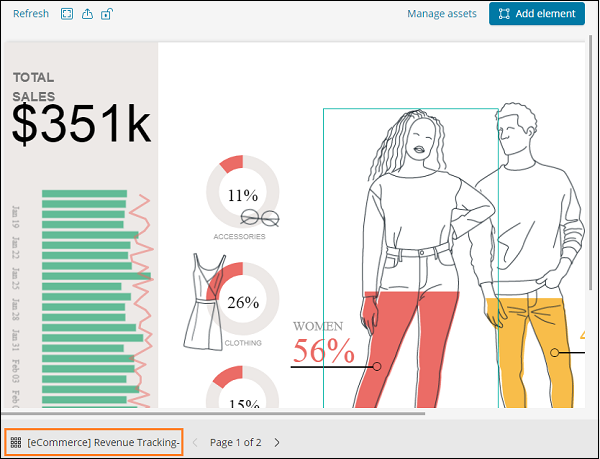
单击克隆按钮,它将创建电子商务收入跟踪工作台的副本。如下图所示:

在本节中,让我们了解如何使用工作台。如果你看到上面的工作台,它有 2 页。所以在画布中我们可以在多个页面中表示数据。
第2页显示如下图:

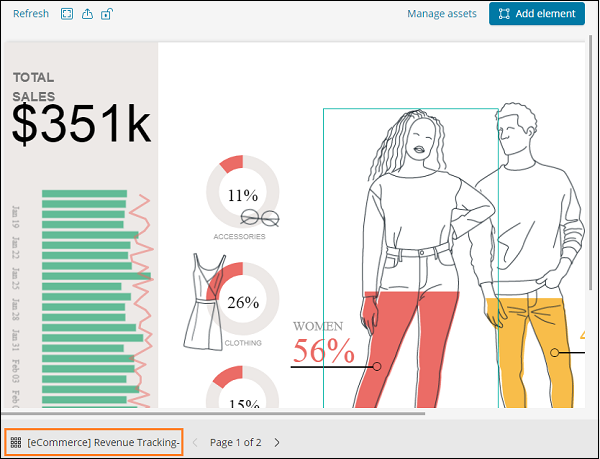
选择Page 1,点击左侧显示的Total sales,如下图:

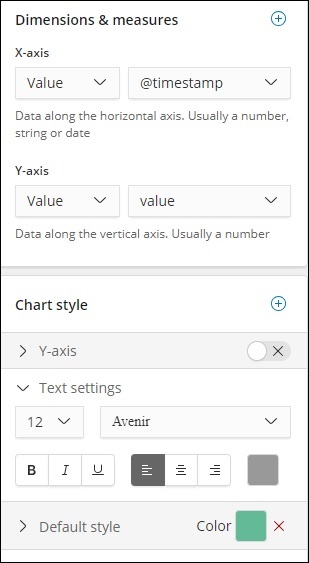
在右侧,你会得到与之相关的数据:

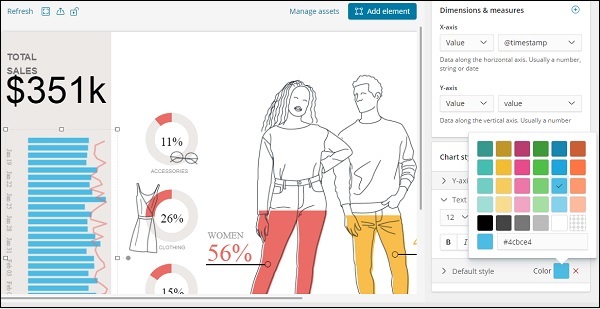
现在使用的默认样式是绿色。我们可以在这里更改颜色并检查相同的显示。

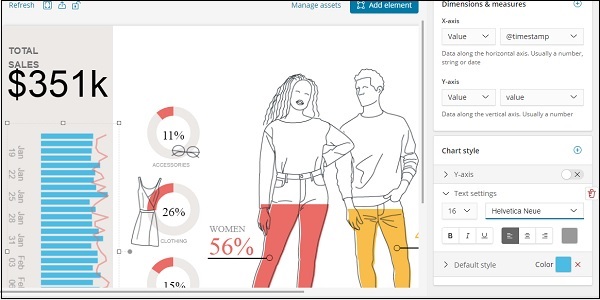
我们还更改了文本设置的字体和大小,如下所示:

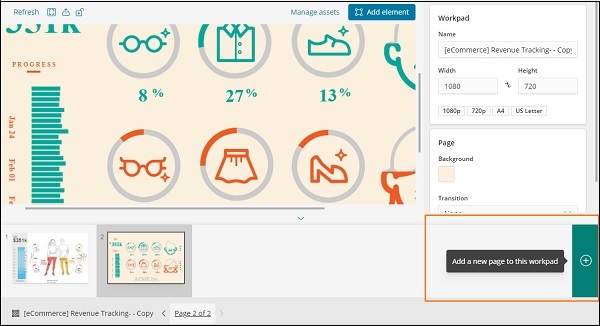
将新页面添加到画布内的 Workpad
要将新页面添加到工作台,请执行以下操作:

页面创建完成后如下图:

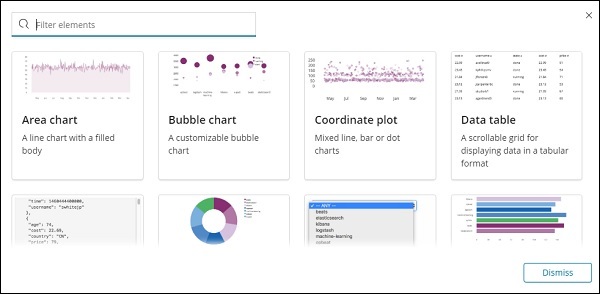
点击添加元素,它将显示所有可能的可视化,如下所示:

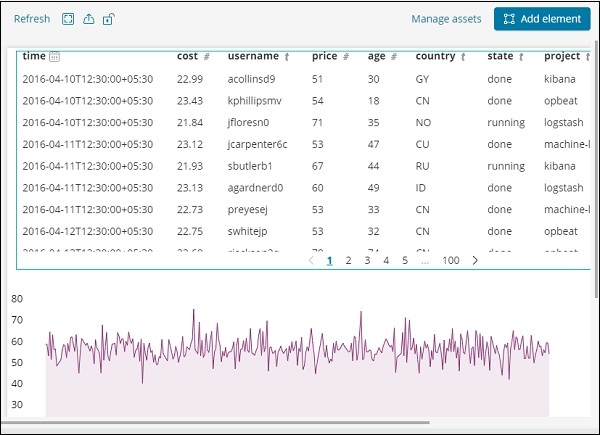
我们添加了两个元素数据表和面积图,如下所示

你可以向同一页面添加更多数据元素,也可以添加更多页面。
