Angular 2 服务
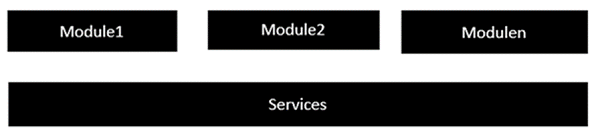
当需要为各种模块提供通用功能时,使用服务。例如,我们可以拥有一个可以在各种模块之间重用的数据库功能。因此,你可以创建一个具有数据库功能的服务。

创建服务时需要执行以下关键步骤。
步骤 1 : 创建一个单独的类,该类具有可注入的装饰器。可注入装饰器允许将此类的功能注入并在任何 Angular JS 模块中使用。
@Injectable()
export class classname {
}
步骤 2 :接下来在你的appComponent模块或者你想在其中使用服务的模块中,你需要在@Component装饰器中将其定义为provider。
@Component ({
providers : [classname]
})
让我们看一个如何实现这一点的例子。以下是所涉及的步骤。
步骤 1 : 创建一个 ts 名为 app.service.ts 的服务的文件。

步骤 2 : 将以下代码放在上面创建的文件中。
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}
关于上述程序,需要注意以下几点。
-
Injectable 装饰器是从 angular/core 模块导入的。
-
我们正在创建一个名为 appService 的类,该类使用 Injectable 装饰器进行装饰。
-
我们正在创建一个名为 getApp 的简单函数,它返回一个名为“Hello world”的简单字符串。
步骤 3 :在app.component.ts文件中,放置如下代码。
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}
关于上述程序,需要注意以下几点。
-
首先,我们在 appComponent 模块中导入我们的 appService 模块。
-
然后,我们将服务注册为该模块中的提供者。
-
在构造函数中,我们定义了一个名为 _appService 的变量,其类型为 appService,以便可以在 appComponent 模块中的任何位置调用它。
-
例如,在 ngOnInit 生命周期钩子中,我们调用了服务的 getApp 函数,并将输出分配给 AppComponent 类的 value 属性。
保存所有代码更改并刷新浏览器后,你将获得以下输出。