Angular 2 CLI
命令行界面 (CLI) 可用于创建我们的 Angular JS 应用程序。它还有助于为应用程序创建单元和端到端测试。
Angular CLI 的官方网站是 https://cli.angular.io/

如果单击“开始”选项,你将被定向到 CLI 的 github 存储库 https://github.com/angular/angular-cli

现在让我们看看我们可以用 Angular CLI 做的一些事情。
安装 CLI
注意 : 请确保系统上安装了Python。 Python 可以从网站下载 https://www.python.org/

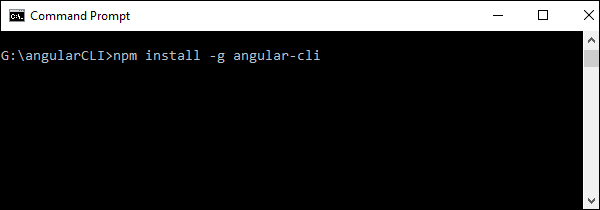
第一步是安装 CLI。我们可以使用以下命令来做到这一点:
npm install –g angular-cli
现在,在任何目录中创建一个名为 angularCLI 的新文件夹并发出上述命令。

完成后,将安装 CLI。

创建项目
可以使用以下命令创建 Angular JS 项目。
语法
ng new Project_name
参数
项目名称 : 这是需要创建的项目的名称。
None.
例子
让我们执行以下命令来创建一个新项目。
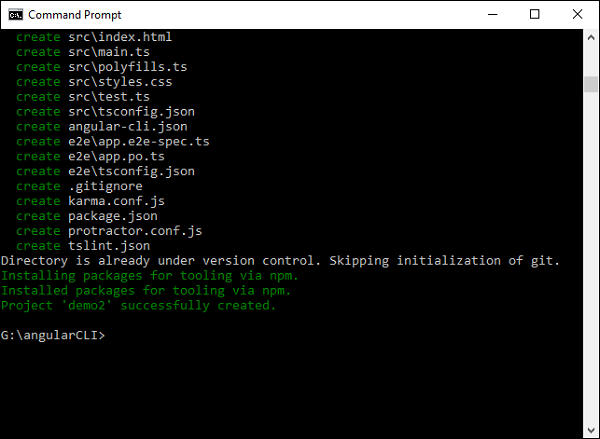
ng new demo2
它将自动创建文件并开始下载必要的 npm 包。

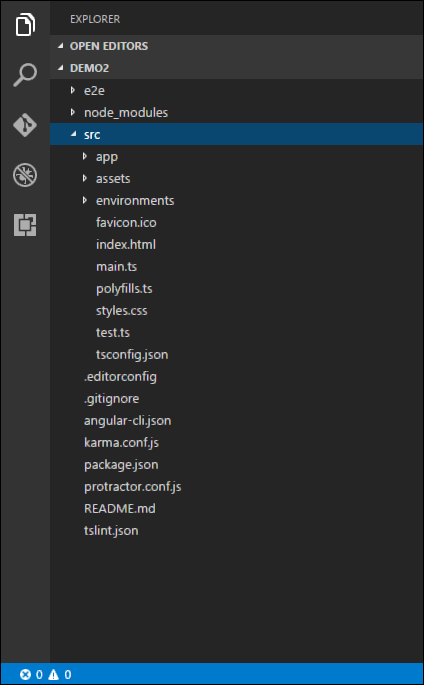
现在在 Visual Studio 代码中,我们可以打开新创建的项目。

运行项目
要运行该项目,你需要发出以下命令:
ng server

正在运行的应用程序的默认端口号是 4200。你可以浏览到该端口并查看正在运行的应用程序。