Laravel 表单
Laravel 提供了各种内置标签来轻松安全地处理 HTML 表单,HTML 的所有主要元素都是使用 Laravel 生成的。为了支持这一点,我们需要使用 composer 向 Laravel 添加 HTML 包。
示例 1
步骤1: 执行以下命令添加HTML包:
composer require illuminate/html
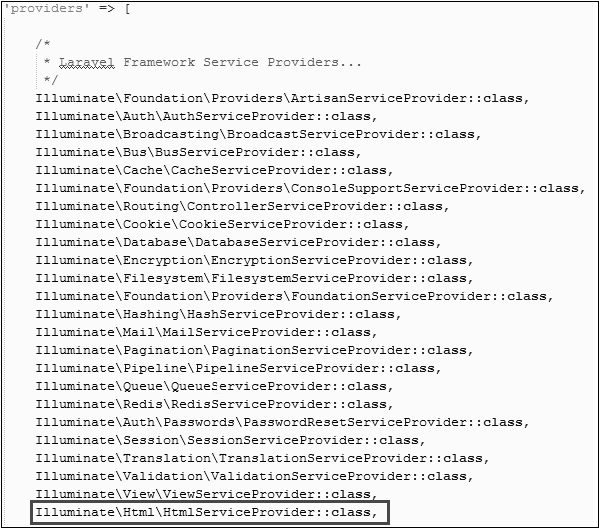
步骤2: 这会将 HTML 包添加到 Laravel 中,如下图所示:

步骤3: 现在,我们需要将上图所示的包添加到 Laravel 配置文件中,该文件保存在config/app.php。打开此文件,你将看到 Laravel 服务提供者列表,如下图所示。添加 HTML 服务提供程序,如下图中的黑框所示:

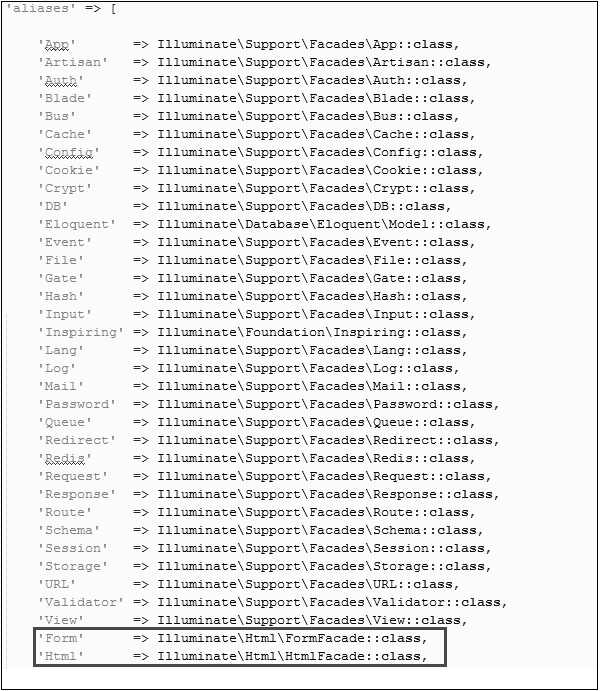
步骤4: 在同一个文件中为 HTML 和 Form 添加别名,请注意下图黑框中指示的两行并添加这两行:

步骤5: 现在一切都设置好了,让我们看看如何使用 Laravel 标签使用各种 HTML 元素。
打开表格
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}生成标签元素
echo Form::label('email', 'E-Mail Address');生成文本输入
echo Form::text('username');指定默认值
echo Form::text('email', 'example@gmail.com');生成密码输入
echo Form::password('password');生成文件输入
echo Form::file('image');生成复选框或单选输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');生成被选中的复选框或单选输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));生成提交按钮
echo Form::submit('Click Me!');示例 2
步骤1:创建一个名为resources/views/form.php的视图,并添加以下代码:
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>步骤2: 在app/Http/routes.php为视图 form.php 添加路由:
Route::get('/form',function() {
return view('form');
});步骤3: 访问以下网址查看表单:
http://localhost:8000/form
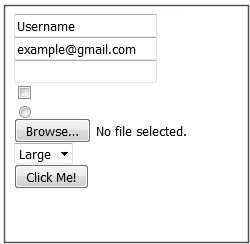
步骤4: 输出将如下图所示: