Laravel Blade模板
Laravel 5.1引入了使用 Blade 的概念,用模板引擎来设计一个独特的布局,这样设计的布局可以被其他视图使用,并包括一个一致的设计和结构。
与其他模板引擎相比,Blade 的独特之处在于:
它不限制开发人员在视图中使用纯 PHP 代码;
这样设计的刀片视图被编译和缓存,直到它们被修改。

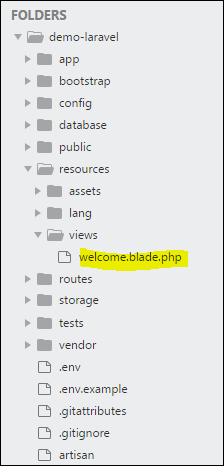
Laravel 的完整目录结构显示在此处给出的屏幕截图中。
你可以观察到,所有的视图都保存在resources/views目录下,Laravel框架的默认视图是welcome.blade.php。
请注意,其他 blade 模板也以类似方式创建。
创建Blade模板布局的步骤
需要使用以下步骤来创建 Blade 模板布局:
步骤1
在resources/views文件夹中创建一个 layout 文件夹,我们要用这个文件夹把所有的布局存放在一起;
创建文件master.blade.php,并写入以下代码:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>步骤2
在这一步,你应该扩展布局,扩展一个布局需要定义子元素,Laravel使用Blade的@extends指令来定义子元素。
在扩展布局时,请注意以下几点:
Blade Layout 中定义的视图以独特的方式注入容器;
视图的各个部分被创建为子元素;
子元素以child.blade.php的形式保存在layouts文件夹中。
扩展上面创建的布局的示例如下所示:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection步骤3
要在视图中实现子元素,你应该按照需要的方式定义布局:

观察此处显示的屏幕截图,你会发现着陆页中提到的每个链接都是超链接。
你也可以使用上面给出的过程,在 blade 模板的帮助下将它们创建为子元素。
