CodeIgniter 表单验证
在构建 Web 应用程序时,验证是一个重要的过程。它确保我们获得的数据是正确和有效的,可以保存或处理。 CodeIgniter 使这项任务变得非常容易。让我们通过一个简单的例子来理解这个过程。
例子
创建一个视图文件myform.php,并在application/views/myform.php中保存以下代码。这个页面将显示用户可以提交他的名字的表单,我们将验证这个页面,以确保提交时不应该是空的。
<html>
<head>
<title>My Form</title>
</head>
<body>
<form action = "" method = "">
<?php echo validation_errors(); ?>
<?php echo form_open('form'); ?>
<h5>Name</h5>
<input type = "text" name = "name" value = "" size = "50" />
<div><input type = "submit" value = "Submit" /></div>
</form>
</body>
</html>创建一个视图文件 formsuccess.php,并保存在 application/views/formsuccess.php。如果表单验证成功,就会显示这个页面。
<html>
<head>
<title>My Form</title>
</head>
<body>
<h3>Your form was successfully submitted!</h3>
<p><?php echo anchor('form', 'Try it again!'); ?></p>
</body>
</html>创建一个控制器文件Form.php,并保存在 application/controller/Form.php。这个表单将显示错误,如果它没有被正确验证或者被重定向到 formuccess.php 页面。
<?php
class Form extends CI_Controller {
public function index() {
/* Load form helper */
$this->load->helper(array('form'));
/* Load form validation library */
$this->load->library('form_validation');
/* Set validation rule for name field in the form */
$this->form_validation->set_rules('name', 'Name', 'required');
if ($this->form_validation->run() == FALSE) {
$this->load->view('myform');
}
else {
$this->load->view('formsuccess');
}
}
}
?>在application/config/routes.php中添加以下代码。
$route['validation'] = 'Form';
将yoursite.com替换为你的域名,然后在浏览器访问以下 URL 来执行此示例。
http://yoursite.com/index.php/validation
它将产生以下屏幕:

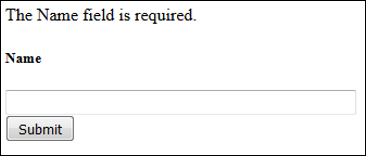
我们在控制器中添加了一个验证:Name在提交表单之前是必填字段。因此,如果你单击提交按钮而未在名称字段中输入任何内容,那么你将被要求在提交前输入名称,如下面的屏幕所示。

成功输入名称后,你将被重定向到如下所示的屏幕。

在上面的示例中,我们使用了所需的规则设置。 CodeIgniter 中有许多可用的规则,如下所述。
验证规则参考
以下是所有可用的原生规则列表:
| 规则 | 参数 | 描述 | 例子 |
|---|---|---|---|
required | No | 如果表单元素为空,则返回 FALSE。 | |
matches | Yes | 如果表单元素与参数中的元素不匹配,则返回 FALSE。 | matches[form_item] |
regex_match | Yes | 如果表单元素与正则表达式不匹配,则返回 FALSE。 | regex_match[/regex/] |
differs | Yes | 如果表单元素与参数中的元素没有区别,则返回 FALSE。 | differs[form_item] |
is_unique | Yes | 如果表单元素对于参数中的表和字段名称不是唯一的,则返回 FALSE。注:本规则要求 查询生成器 启用才能工作。 | is_unique[table.field] |
min_length | Yes | 如果表单元素短于参数值,则返回 FALSE。 | min_length[3] |
max_length | Yes | 如果表单元素长于参数值,则返回 FALSE。 | max_length[12] |
exact_length | Yes | 如果表单元素不完全是参数值,则返回 FALSE。 | exact_length[8] |
greater_than | Yes | 如果表单元素小于或等于参数值或不是数字,则返回 FALSE。 | greater_than[8] |
greater_than_equal_to | Yes | 如果表单元素小于参数值或不是数字,则返回 FALSE。 | greater_than_equal_to[8] |
less_than | Yes | 如果表单元素大于或等于参数值或不是数字,则返回 FALSE。 | less_than[8] |
less_than_equal_to | Yes | 如果表单元素大于参数值或不是数字,则返回 FALSE。 | less_than_equal_to[8] |
in_list | Yes | 如果表单元素不在预定列表中,则返回 FALSE。 | in_list[red,blue,green] |
alpha | No | 如果表单元素包含字母字符以外的任何内容,则返回 FALSE。 | |
alpha_numeric | No | 如果表单元素包含字母数字字符以外的任何内容,则返回 FALSE。 | |
alpha_numeric_spaces | No | 如果表单元素包含字母数字字符或空格以外的任何内容,则返回 FALSE。应在修剪后使用,以避免在开头或结尾出现空格 | |
alpha_dash | No | 如果表单元素包含字母数字字符、下划线或破折号以外的任何内容,则返回 FALSE。 | |
numeric | No | 如果表单元素包含数字字符以外的任何内容,则返回 FALSE。 | |
integer | No | 如果表单元素包含除整数以外的任何内容,则返回 FALSE。 | |
decimal | No | 如果表单元素包含除十进制数以外的任何内容,则返回 FALSE。 | |
is_natural | No | 如果表单元素包含非自然数:0、1、2、3 等,则返回 FALSE。 | |
is_natural_no_zero | No | 如果表单元素包含自然数以外的任何内容,但不包含零,则返回 FALSE:1、2、3 等。 | |
valid_url | No | 如果表单元素不包含有效的 URL,则返回 FALSE。 | |
valid_email | No | 如果表单元素不包含有效的电子邮件地址,则返回 FALSE。 | |
valid_emails | No | 如果逗号分隔列表中提供的任何值不是有效电子邮件,则返回 FALSE。 | |
valid_ip | No | 如果提供的 IP 无效,则返回 FALSE。接受“ipv4”或“ipv6”的可选参数来指定 IP 格式。 | |
valid_base64 | No | 如果提供的字符串包含有效 Base64 字符以外的任何内容,则返回 FALSE。 |
