CodeIgniter 文件上传
我们可以使用文件上传类上传文件,可以限制上传文件的类型和大小。按照给定示例中显示的步骤了解 CodeIgniter 中的文件上传过程。
例子
复制以下代码并将其保存在application/view/Upload_form.php。
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<?php echo $error;?>
<?php echo form_open_multipart('upload/do_upload');?>
<form action = "" method = "">
<input type = "file" name = "userfile" size = "20" />
<br /><br />
<input type = "submit" value = "upload" />
</form>
</body>
</html>复制下面给出的代码并将其保存在application/view/Upload_success.php
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<h3>Your file was successfully uploaded!</h3>
<ul>
<?phpforeach ($upload_data as $item => $value):?>
<li><?php echo $item;?>: <?php echo $value;?></li>
<?phpendforeach; ?>
</ul>
<p><?php echo anchor('upload', 'Upload Another File!'); ?></p>
</body>
</html>复制下面给出的代码并将其保存在application/controllers/Upload.php,在 CodeIgniter 的根目录创建 "uploads"文件夹,即在application文件夹的父目录中。
<?php
class Upload extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper(array('form', 'url'));
}
public function index() {
$this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100;
$config['max_width'] = 1024;
$config['max_height'] = 768;
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?>在路由文件中进行以下更改application/config/routes.php,并在文件末尾添加以下行。
$route['upload'] = 'Upload';
将 yoursite.com 替换为你的 URL,现在让我们通过在浏览器中访问以下 URL 来执行此示例。
http://yoursite.com/index.php/upload
它将产生以下屏幕:

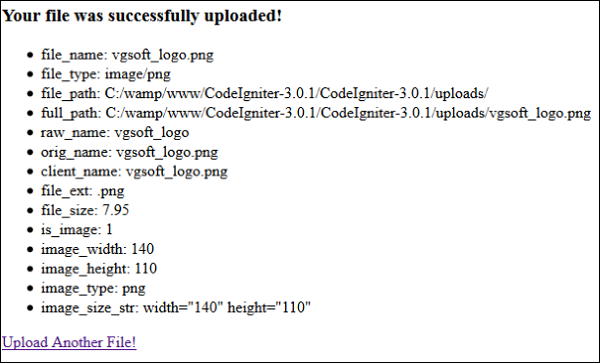
成功上传文件后,你将看到以下屏幕: