wxPython GUI 生成器工具
通过手动编码创建一个好看的 GUI 可能很乏味。可视化 GUI 设计器工具总是很方便。许多针对 wxPython 的 GUI 开发 IDE 都可用。以下是其中的一些:
- wxFormBuilder
- wxDesigner
- wxGlade
- Boa构造函数
- gui2py
wxFormBuilder 是一个开源、跨平台的 WYSIWYG GUI 构建器,可以将 wxWidget GUI 设计转换为 C++、Python、PHP 或 XML 格式。这里简单介绍一下 wxFormBuilder 的使用。
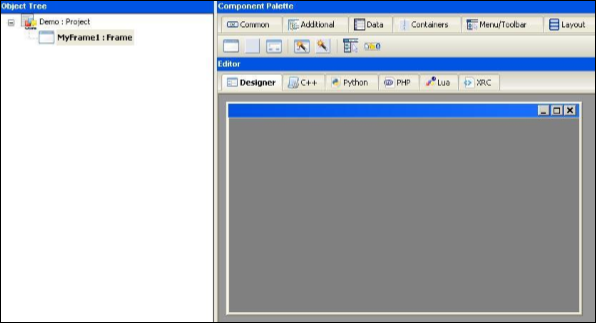
首先需要下载并安装最新版本的 wxFormBuilder http://sourceforge.net/projects/wxformbuilder/。 打开应用程序时,会出现一个中心为空白灰色区域的新项目。
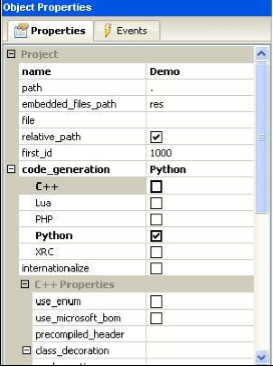
为项目起一个合适的名称,并选择 Python 作为代码生成语言。这是在对象属性窗口中完成的,如下图所示:

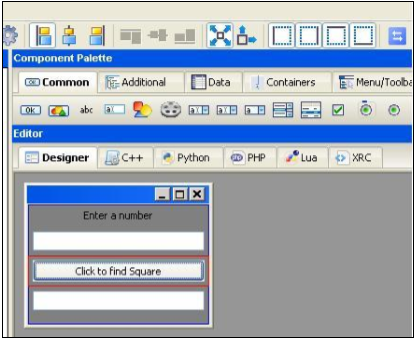
然后从组件面板的“表单”选项卡中,选择框架。

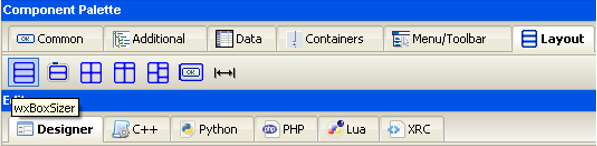
从“布局”选项卡中添加一个垂直的 wxBoxSizer。

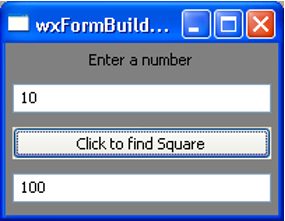
在带有适当标题的框中添加必要的控件。在这里,添加了一个 StaticText(标签)、两个 TextCtrl 对象(文本框)和一个 wxButton 对象。框架如下图所示:

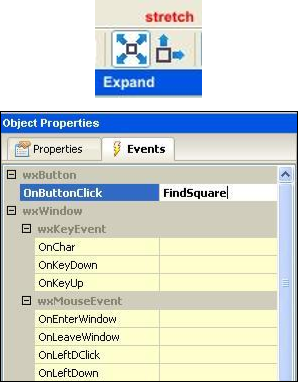
在这三个控件上启用展开和拉伸。在 wxButton 对象的对象属性中,将函数 findsquare() 分配给 OnButtonClick 事件。

保存项目并按 F8 为开发的 GUI 生成 Python 代码。让生成的文件命名为Demo.py
在可执行的 Python 脚本中,导入 demo.py 并定义 FindSquare() 函数。声明 Application 对象并启动主事件循环。以下是可执行代码:
import wx #import the newly created GUI file import demo class CalcFrame(demo.MyFrame1): def __init__(self,parent): demo.MyFrame1.__init__(self,parent) def FindSquare(self,event): num = int(self.m_textCtrl1.GetValue()) self.m_textCtrl2.SetValue (str(num*num)) app = wx.App(False) frame = CalcFrame(None) frame.Show(True) #start the applications app.MainLoop()
上面的代码产生以下输出: