Flask 框架
Flask 是微框架,对外部库的依赖很少。这是一个非常轻量级的框架,让我们可以自由地做任何我们想做的事情。
在本章中,我们将使用 Python 和 Flask 框架构建一个项目。
Flask 启动和配置
与最广泛使用的 Python 库一样,Flask 包可从 Python 包索引 (PPI) 安装。让我们先创建一个目录(在本章中,我们创建了一个名为 Flask 项目 )然后创建了一个虚拟环境(并将其称为 flaskEnv ) 将加载所有与项目相关的依赖项(包括Flask )。你还可以安装 flask-sqlalchemy,以便你的Flask 应用程序具有与 SQL 数据库通信的简单方法。
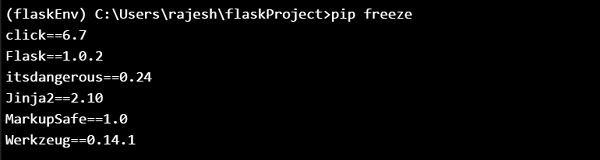
安装flask后,你的flaskEnv(我们的virtualEnvironment名称)会显示如下:

使用Flask 创建应用程序
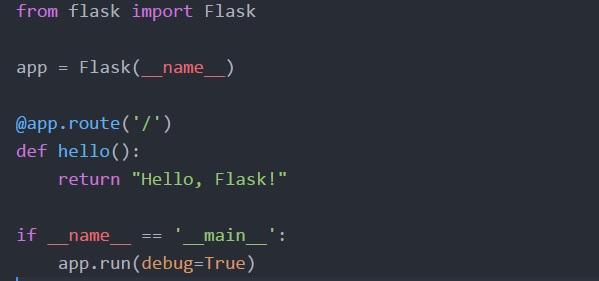
通过安装flask,我们可以创建一个简单的“ 你好Flask 中的应用程序 ”用很少的几行代码如下:

在终端输入以下内容:
$python flaskapp.py
并且可以看到如下输出:
继续运行 http://127.0.0.1:5000/ or on 本地主机:5000

下面是我们在示例代码中所做的解释:
-
首先,我们导入 Flask 类库。此类的一个实例是 WSGI 应用程序。
-
其次,我们创建这个类的一个实例。应用程序包或模块名称是我们的第一个参数。 Flask 必须知道在哪里可以找到静态文件、模板和其他文件。
-
接下来是我们用来知道哪个 URL 应该触发我们的方法/函数的 route() 装饰器。
创建 URL 路由
URL 路由使你的 Web 应用程序中的 URL 易于记忆。我们现在将创建一些 URL 路由:
/hello /members /members/name
我们可以根据上面的 URL 编写如下代码,保存为 app.py。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)
在重新启动应用程序时,我们使用以下代码行在不同的 URL 上获得不同的输出:
$ python app.py
在 http://localhost:5000/ 上运行
我们将在浏览器中得到以下输出:

我们可以在浏览器中尝试其他网址如下:
在 http://localhost:5000/hello 上运行,会得到如下输出:

在 http://localhost:5000/members 上运行,会给出:

在 http://localhost:5000/members/NewbieGo/ 上运行,会得到以下输出:

但通常我们不想返回字符串(如上),我们返回模板。为此,我们想使用一个函数“ 渲染模板 ” 从Flask 中返回,并返回带有一些输入的 render_template。所以,下面的函数将完成我们的工作:
from flask import render_template return render_template(‘home.html’)
让我们创建一个文件夹模板并将 home.html 文件放入其中。
接下来,我们将讨论布局。我们将设计一个布局以包含 head 和 body 标签并包装当前视图或当前模板,而不是为每个模板使用 html 头标签和正文标签。为此,我们必须创建一个单独的文件并调用它 布局.html .在这里,我们可以放置我们正常的头部标签、身体标签和所有其他需要的标签。
我们可以使用以下代码行创建新的 layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https:// stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https:// stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>
在上面的代码中,我们给出了标题轨道,MyFlaskAp,在 head 中使用 css cdn,在 body 块中使用 javascript 来启用引导程序。
现在,我们必须为每个页面创建导航栏。为此,我们必须首先创建一个包含文件夹,然后在其中创建 _navbar.html 文件。现在在 _navbar.html 中,我们必须使用来自 getbootstrap.com 的标准入门模板。新创建的_navbar.html文件如下:

并将这个 _navbar.html 文件包含到我们的 layout.html 文件中。
{% include 'includes/_navbar.html' %}
由于我们有布局块,我们可以在我们的主文件(home.html)中扩展这个块。
我们的 home.html 文件可以使用以下代码创建:
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
如果我们尝试运行我们的 flaskapp.py 文件,使用它,我们可以在浏览器中看到以下输出:

现在我们要激活(当前选项卡不工作)我们的 about 标签。为 about 选项卡创建路由并创建模板文件, about.html .
appflask.py中关于tab路由如下图:

about.html 文件将有以下内容:

所以 Home 和 About 现在得到了照顾。对于文章,我们可以在根目录中创建一个新文件(data.py),我们将数据放在其中并在我们的网页中调用它。
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
下面是代码 文章.html ,它将显示每个 uid 的文章标题。
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
总而言之,Flask 是最流行的 Python Web 框架之一,因为它的轻量级。虽然它是微型的,但它是一个可扩展的 Python Web 框架。通过提供所需的功能,flask 加速了简单 Web 应用程序的开发。所以 Flask,更适合更小、更简单的应用。
