ASP.NET 事件处理
事件是一个动作或事件,例如鼠标单击、按键、鼠标移动或任何系统生成的通知。进程通过事件进行通信。例如,中断是系统生成的事件。当事件发生时,应用程序应该能够响应并管理它。
ASP.NET 中的事件在客户端机器上引发,并在服务器机器上处理。例如,用户单击浏览器中显示的按钮。引发 Click 事件。浏览器通过将其发布到服务器来处理此客户端事件。
服务器有一个子程序,描述了当事件发生时要做什么;它被称为事件处理程序。因此,当事件消息传输到服务器时,它会检查 Click 事件是否有关联的事件处理程序。如果有,则执行事件处理程序。
事件参数
ASP.NET 事件处理程序通常采用两个参数并返回 void。第一个参数表示引发事件的对象,第二个参数是事件参数。
事件的一般语法是:
private void EventName (object sender, EventArgs e);
应用程序和会话事件
最重要的应用程序事件是:
-
应用程序_启动 - 启动应用程序/网站时引发。
-
申请_结束 - 当应用程序/网站停止时引发。
同样,最常用的 Session 事件是:
-
会话开始 - 当用户第一次从应用程序请求页面时引发。
-
会话_结束 - 会话结束时引发。
页面和控制事件
常见的页面和控件事件有:
-
数据绑定 - 当控件绑定到数据源时引发。
-
Disposed - 当页面或控件被释放时引发。
-
Error - 这是一个页面事件,在抛出未处理的异常时发生。
-
Init - 在页面或控件初始化时引发。
-
Load - 在加载页面或控件时引发。
-
预渲染 - 当要呈现页面或控件时引发。
-
Unload - 当页面或控件从内存中卸载时引发。
使用控件的事件处理
所有 ASP.NET 控件都作为类实现,并且它们具有在用户对其执行特定操作时触发的事件。例如,当用户单击按钮时,会生成“单击”事件。对于处理事件,有内置的属性和事件处理程序。事件处理程序被编码为响应事件,并对其采取适当的行动。
默认情况下,Visual Studio 通过在 Sub 过程中包含 Handles 子句来创建事件处理程序。此子句命名过程处理的控件和事件。
按钮控件的 ASP 标签:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
Click 事件的事件处理程序:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click End Sub
事件也可以在没有 Handles 子句的情况下进行编码。然后,必须根据控件的相应事件属性来命名处理程序。
按钮控件的 ASP 标签:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" Onclick="btnCancel_Click" />
Click 事件的事件处理程序:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) End Sub
常见的控制事件有:
| Event | 属性 | Controls |
|---|---|---|
| Click | OnClick | 按钮、图片按钮、链接按钮、图片映射 |
| Command | OnCommand | 按钮、图片按钮、链接按钮 |
| 文本已更改 | OnTextChanged | Text box |
| SelectedIndexChanged | OnSelectedIndexChanged | 下拉列表、列表框、单选按钮列表、复选框列表。 |
| 检查已更改 | OnCheckedChanged | 复选框,单选按钮 |
一些事件导致表单立即回发到服务器,这些被称为回发事件。例如,Button.Click 等点击事件。
有些事件不会立即回发到服务器,这些称为非回发事件。
例如,更改事件或选择事件,例如 TextBox.TextChanged 或 CheckBox.CheckedChanged。通过将其 AutoPostBack 属性设置为 true,可以使非回发事件立即回发。
默认事件
Page 对象的默认事件是 Load 事件。同样,每个控件都有一个默认事件。例如,按钮控件的默认事件是 Click 事件。
只需在设计视图中双击控件即可在 Visual Studio 中创建默认事件处理程序。下表显示了一些常用控件的默认事件:
| Control | 默认事件 |
|---|---|
| 广告轮播 | 广告创建 |
| 项目符号列表 | Click |
| Button | Click |
| Calender | 选择已更改 |
| CheckBox | 检查已更改 |
| 复选框列表 | SelectedIndexChanged |
| DataGrid | SelectedIndexChanged |
| DataList | SelectedIndexChanged |
| 下拉列表 | SelectedIndexChanged |
| 超链接 | Click |
| 图像按钮 | Click |
| ImageMap | Click |
| 链接按钮 | Click |
| ListBox | SelectedIndexChanged |
| Menu | 菜单项单击 |
| 单选按钮 | 检查已更改 |
| 单选按钮列表 | SelectedIndexChanged |
例子
这个例子包括一个简单的页面,上面有一个标签控件和一个按钮控件。当 Page_Load、Page_Init、Page_PreRender 等页面事件发生时,它会发送一条消息,该消息由标签控件显示。单击按钮时,会引发 Button_Click 事件,并且还会发送一条消息以显示在标签上。
新建一个网站,从控件工具箱中拖拽一个标签控件和一个按钮控件在上面。使用属性窗口,将控件的 ID 设置为 .lblmessage。和.btnclick。分别。将 Button 控件的 Text 属性设置为“Click”。
标记文件 (.aspx):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="eventdemo._Default" %> <!DOCTYPE html PUBLIC "-// W3C "http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:// www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="lblmessage" runat="server" > </asp:Label> <br /> <br /> <br /> <asp:Button ID="btnclick" runat="server" Text="Click" onclick="btnclick_Click" /> </div> </form> </body> </html>
双击设计视图以移动到代码隐藏文件。 Page_Load 事件是自动创建的,其中没有任何代码。写下以下不言自明的代码行:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace eventdemo {
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
lblmessage.Text += "Page load event handled. <br />";
if (Page.IsPostBack) {
lblmessage.Text += "Page post back event handled.<br/>";
}
}
protected void Page_Init(object sender, EventArgs e) {
lblmessage.Text += "Page initialization event handled.<br/>";
}
protected void Page_PreRender(object sender, EventArgs e) {
lblmessage.Text += "Page prerender event handled. <br/>";
}
protected void btnclick_Click(object sender, EventArgs e) {
lblmessage.Text += "Button click event handled. <br/>";
}
}
}
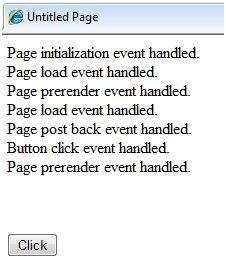
执行页面。标签显示页面加载、页面初始化和页面预渲染事件。点击按钮查看效果: