Apache Tapestry 页面和组件
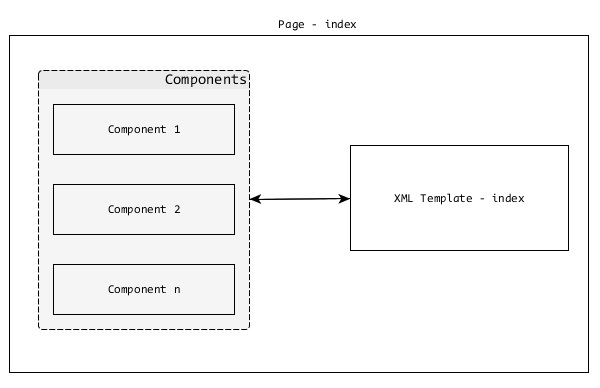
Tapestry 应用程序只是 Tapestry 页面的集合。它们一起工作以形成一个定义良好的 Web 应用程序。每个页面都有一个对应的 XML 模板和零个、一个或多个组件。 Page 和 Component 是相同的,只是 Page 是根组件,通常由应用程序开发人员创建。
组件是根 Pagecomponent 的子组件 . Tapestry 有很多内置组件,并且可以选择创建自定义组件。

Pages
如前所述,页面是 Tapestry 应用程序的构建块。页面是简单的 POJO,放置在 – /src/main/java/«package_path»/pages/ 文件夹。每个页面都会有一个对应的 XML 模板 它的默认位置是—— /src/main/resources/«package_name»/pages/ .
你可以在这里看到 Page 和 Template 的路径结构相似,只是模板位于 资源文件夹 .
例如,Tapestry 应用程序中的用户注册页面,带有包名—— com.example.MyFirstApplication 将有以下页面和模板文件:
-
Java 类 :
/src/main/java/com/example/MyFirstApplication/pages/index.java
-
XML 模板 :
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
让我们创建一个简单的 你好世界 页。首先,我们需要创建一个 Java 类 在 - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java”。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}
然后,在以下位置创建一个 XML 模板 -
“/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”。
<html xmlns:t = "http:// Tapestry.apache.org/schema/tapestry_5_4.xsd"> <head> <title>Hello World Page</title> </head> <body> <h1>Hello World</h1> </body> </html>
现在,这个页面可以在 https://localhost:8080/myapp/helloworld .这是一个简单的挂毯页面。 Tapestry 提供了更多功能来开发动态网页,我们将在接下来的章节中讨论这些功能。
