Angular Highcharts 环境设置
本教程将指导你如何准备开发环境以开始使用 Highcharts 和 Angular 框架。在本章中,我们将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容:
- Nodejs
- Npm
- 角 CLI
- 用于编写代码的 IDE
Nodejs 必须大于 8.11,npm 必须大于 5.6。
Nodejs
要检查你的系统上是否安装了 nodejs,请键入 node -v 在终端。这将帮助你查看系统上当前安装的 nodejs 版本。
C:\>node -v v8.11.3
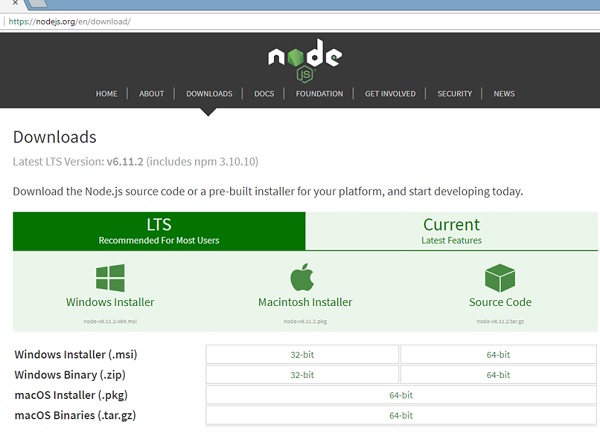
如果它不打印任何内容,请在你的系统上安装 nodejs。要安装 nodejs,请转到主页 https://nodejs.org/en/download/ nodejs 并根据你的操作系统安装软件包。
nodejs的首页会是这样的:

根据你的操作系统,安装所需的软件包。一旦安装了 nodejs,npm 也会随之安装。要检查是否安装了 npm,请在终端中输入 npm -v。它应该显示 npm 的版本。
C:\>npm -v 5.6.0
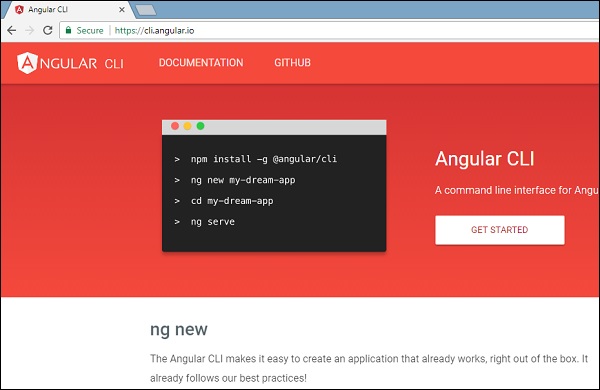
在 Angular CLI 的帮助下,Angular 6 的安装非常简单。访问主页 https://cli.angular.io/ 角度来获取命令的参考。

Type npm install -g @angular/cli , 在你的系统上安装 angular cli。

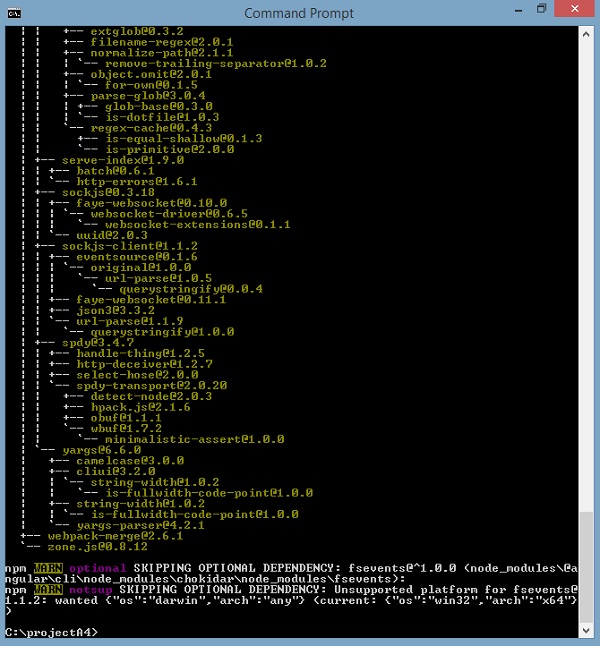
安装 Angular CLI 后,你将在终端中获得上述安装。你可以使用你选择的任何 IDE,即 WebStorm、Atom、Visual Studio Code 等。
安装 Highcharts
运行以下命令在创建的项目中安装 highchart 模块。
highchartsApp>npm install highcharts --save + highcharts@6.2.0 added 1 package in 137.534s
运行以下命令在创建的项目中安装 highchart 包装器模块。
highchartsApp>npm install highcharts-angular --save + highcharts-angular@2.3.1 added 1 package in 20.93s
在 highchartsApp.module.ts 文件中添加以下条目
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],
