Angular CLI 代码覆盖率
本章通过示例解释代码覆盖命令的语法。
语法
代码覆盖率命令语法如下:
ng test <project> --codeCoverage=true
ng test 命令允许使用编写的测试用例检查代码覆盖率。请参见下面的示例。
移动到使用更新的角度项目 ng xi18n 命令。本章可在 https://www.newbiego.com/angular_cli/angular_cli_ng_xi18n.htm。 现在,使用 codeCoverage 命令运行测试。
例子
下面给出一个ng代码覆盖命令的例子:
\>Node\>NewbieGo> ng test --codeCoverage=true 10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur ed browser, open http:// 本地主机:9876/ 07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http :// 0.0.0.0:9876/ 07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre ncy unlimited 07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome 07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://本地主机 :9876/ 07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so cket gJgRaX_rXI6ZqoAiAAAA with id 261512 ... Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs) ... Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se cs) TOTAL: 2 SUCCESS =============================== Coverage summary =============================== Statements : 100% ( 8/8 ) Branches : 100% ( 0/0 ) Functions : 100% ( 3/3 ) Lines : 100% ( 6/6 ) ================================================================================
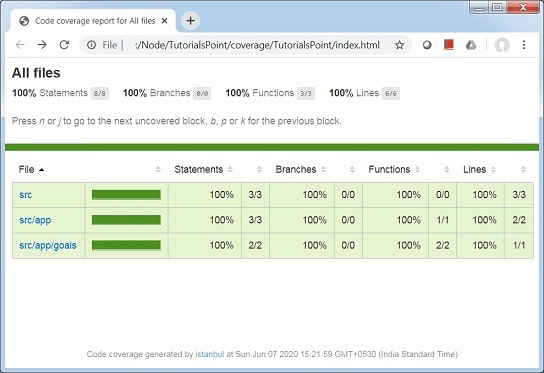
现在 ng test 命令已在项目文件夹 NewbieGo 中创建了一个覆盖率文件夹,并准备了 html 格式的覆盖率报告,可用作 \>Node\>NewbieGo\>coverage\>NewbieGo\>index.html。